第二回JavaScriptステップアップ勉強会を行いました
昨日ですがJavaScriptステップアップ勉強会の2回めを実施しました。
いつも利用させてもらってるCo-Edoではなく、自宅から割りとアクセスしやすい池袋にあるOpen Office Forestさんの場所を利用させてもらいました。
Co-Edo同様にOpen Office Forestさんもアットホームな雰囲気が感じられるのと、最大10名規模での運営をしようと思ってるのでそのイメージからすると調度良い広さで結構好みな空間でした!

ちなみに
- 前回から引き続き申し込んでくれた方が2名
- 今回はじめて参加いただいた方が8名
という形で申し込みは最大10名だったのですが、その後に数名キャンセルされたので最終的な予約数は6名。
嬉しいことに実際に参加いただいた方は6名でドタキャン0名でした!
規模の違いがあるので単純比較できないけどこういう勉強会・イベントでドタキャンが出なかったのはとっても嬉しいですね~
前回の反省点を踏まえた今回の対応
前回やった点を踏まえてちょっとした改善あるのでその点の振り返りを簡単にしておきます。
環境構築に関して
開催後の反省点
ハンズオンでの最大の問題はやっぱり環境構築っていうのをつくづく実感。
基本的にvagrant upすればOKな状態のVagrantfileを作っておいたのですが、Windows環境でどうもうまくいかないことが当日わかった・・・
こう書いてましたが、環境はCloud9を利用する方針にしました。
元々、Cloud9は知っていて以前ちょっとだけ使ったことがあったのですが、Node.jsの環境をベースに作業をする程度だったらパフォーマンス面で気になることは少ない印象を受けました。
むしろWebブラウザ上で統合開発環境の機能が利用できる意味では、参加者の最初の色々な敷居が下げられそうなのでそちらのメリットを考えるとこちらも念頭に置いた形にしていこうと思ってます。
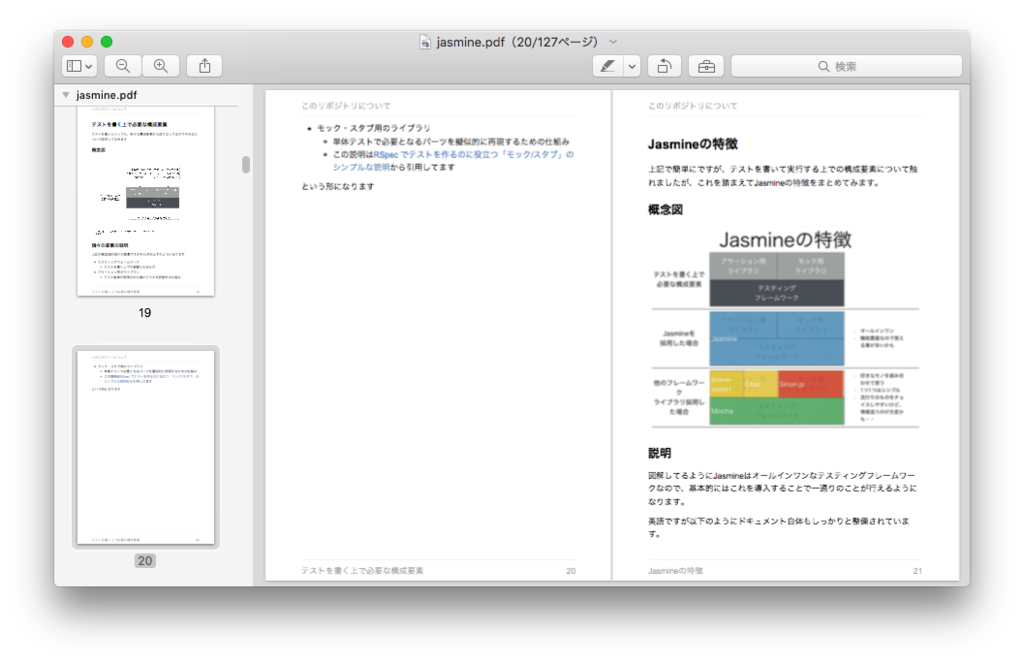
資料配布
コンテンツを都度増やしてて、PDFにした状態で200ページ近くのボリュームになってるので印刷しようとすると、印刷代も大変なことになるし、印刷物を持って帰る参加者的にもあまり嬉しくないのかなと思い、資料配布はやめることにしました。
その代わりというわけではないのですが、Webブラウザでの閲覧以外のことを考慮して
という形でそれぞれ資料のダウンロード先だけ案内して後は各自の好みのスタイルで閲覧してもらうことにしました。
これが最適かどうかはわからないのですが、無理なく運営をしてく上では今のところこれがベターなのかなと思ってます
参加者巻き込んだコミュニケーション
前回
資料の中で勉強したい箇所が同じ人同士をうまくグループ化&そのグループの中でコミュニケーションが生まれるようなスタイルというのをちょっと目指してみたいので、そんなことが出来るように今後も月に1回位のペースで開催していこうと思ってます。
ということを書いてましたがグループ化するための場作りがそんなに出来なかったものの、席が隣同士になった人で互いに助け合うような感じでちょっとした交流なんかもあったりしたので、今後はそういうのが安定して出来るようにもう少し工夫の余地があるかなと思ってます。
今回追加した内容と今後の追加予定
自分の過去の経験を振り返ると、JavaScriptでのプログラミングの苦手意識が払拭出来ない要因として
- 非同期処理の概念
- thisについて
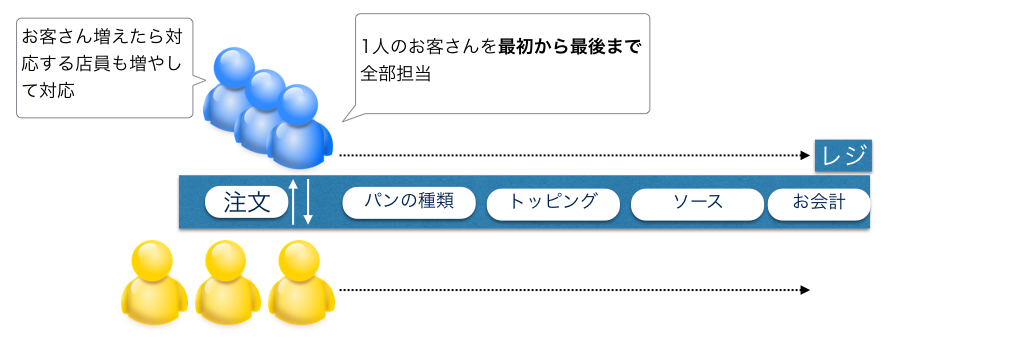
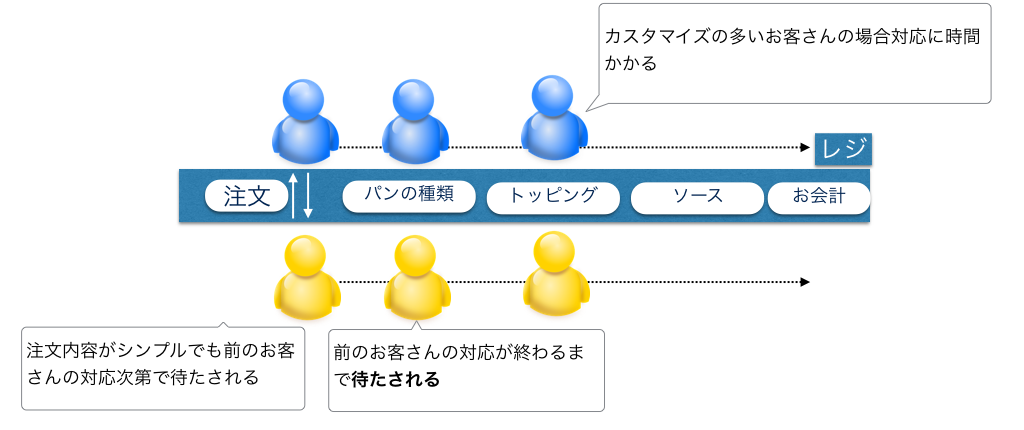
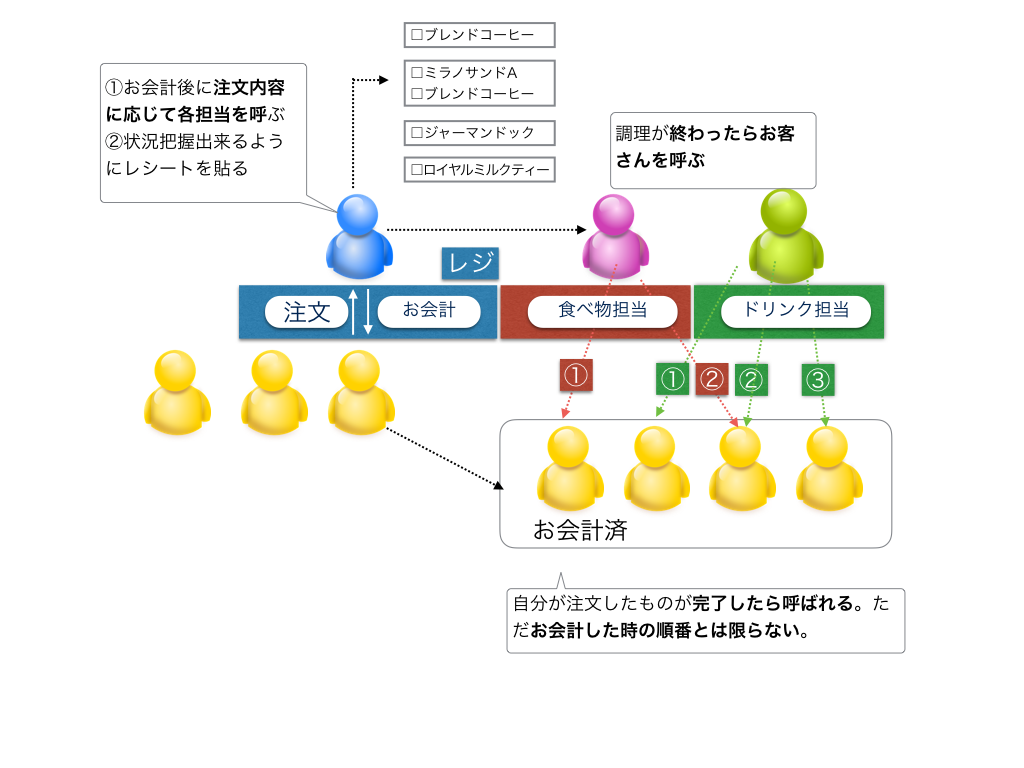
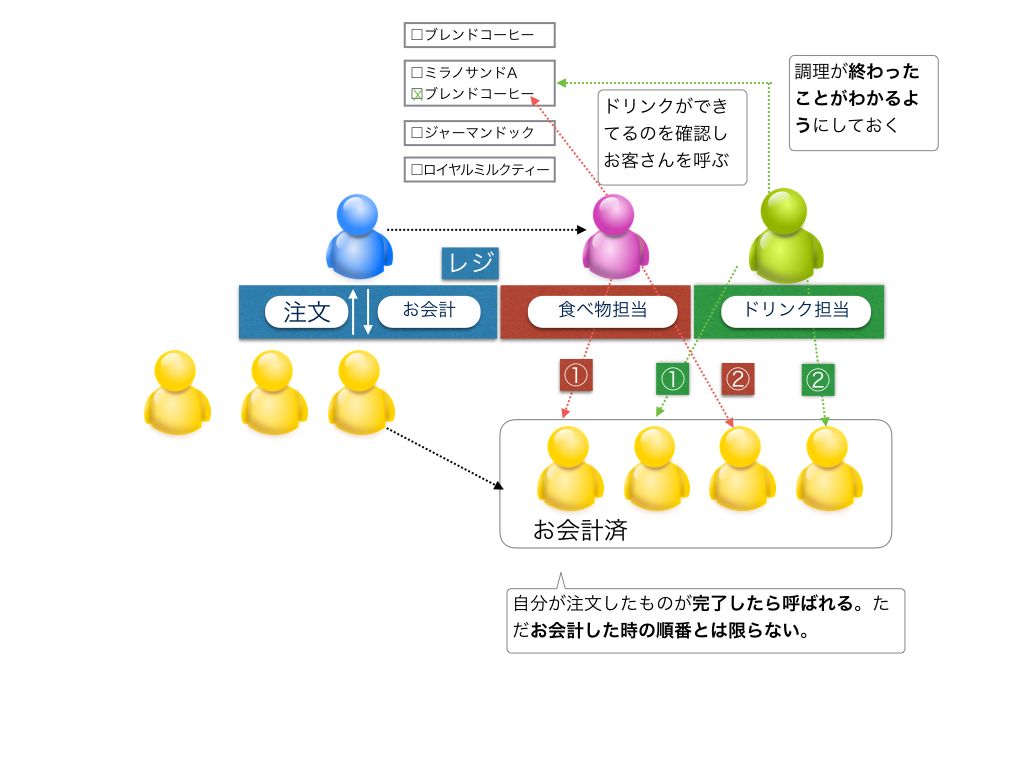
あたりがポイントになるかと思ったので、概念説明を交えつつサンプルコードを書いてもらってその部分について理解を深めてもらうと思ってこんな感じの絵を書きながら情報まとめていきました。
※サブウェイとドトールコーヒーでのオペレーションを例にしながら、同期・非同期処理を対比させた説明の概念図
同期処理イメージ


非同期処理イメージ

 ただ今回参加された方達は、それ以外の所に興味・関心があったので今回追加した箇所はあまり役に立たたなかったみたいですが今後役に立つ時がくることを祈って都度情報更新していこうと思ってます。
ただ今回参加された方達は、それ以外の所に興味・関心があったので今回追加した箇所はあまり役に立たたなかったみたいですが今後役に立つ時がくることを祈って都度情報更新していこうと思ってます。
あと、今後の追加予定として最近の仕事を通じて得た成果の1つのChromeDeveloperTools使ったデバッグあたりを少し掘り下げてまとめていこうと思ってます。
この辺りは知っておくと色々便利なことがあるんだけど、着手するのに腰が重くなりがちな気がしてるのでそういう所を丁寧に解説する形でまとめていきたいなぁと思ってます。
ハンズオン形式の勉強会を行ったので事前準備や運営上の工夫をまとめてみました
先日ですが第一回目のJavaScriptステップアップ勉強会を開催しました。
ハンズオン形式勉強会開催は過去に2回やったことがあるのですが、いづれもある会社の方と協力してやる形で今回は告知から当日運営まで全部1人でやったので開催までにやったことを振り返っておこうと思います。
なぜやろうと思ったか?
先日書いたエントリで触れたのですが、以下のが主な理由かなと。
- PHPやRubyなどの言語を利用してWebアプリケーション開発をしてる方の中でなんとなくJavaScript苦手という方の何か手助けをしてみたい
- 最近やっていた仕事を通じて以下のような情報をひたすら脳に詰め込んでいて、この情報を吐き出したい(※アウトプットしないとこれ以上インプットするのがツライっていうのが本音かも^^;)気持ちが強い
当日までに行った準備
細かい所含めて色々準備したのでその辺りちょっとまとめておきます。
会場手配
勉強会・イベントで何度も利用させてもらってるCo-Edoでやることにしました。インターネットが使えて適度な広さとなると、Co-Edo以外の選択肢というのはちょっと考えづらいですが、我が家からだとCo-Edoまでちょっと遠く、ふと気になってぐぐったらこういう情報も見つけたので、次回以降開催する時に改めて調べ直してもいいのかな。
告知
過去何度も利用してるDoorkeeper通じてやりました。
自分の身近な人でおそらく参加してくれそうな人がいたのでそういう人に個別にお伝えして全部で4名位申し込みあればいいかなと思っていたら、何故かはわからないけどDoorkeeperによってプロモーション↓されることになったおかげで、その後、申し込みが一気に増えて、一時期キャンセル待ちもそれなりに発生するという嬉しい状況になりました^^

ただ、その後にキャンセルされた方も結構いたので、最終的には全部で5名の参加者で、1人でやるのにちょうど良い規模になったかなと思ってます
原稿を書く
資料のサンプルコード通りにやってもうまく動作しないということが過去経験がありました。
何故そうなる理由としては自分で書いた資料を見て、自分でコードを書いてないからなのかなと思ったので今回は、
- 最初にサンプルコードを考えて、動作するものを作り、それは別ディレクトリにまとめておく
- 上記とは別のディレクトリで作業することを前提に説明文を書く
- 説明文の中で埋め込んだコードが期待するような動作になってるのか自分で手を動かして動作確認
という感じで書くことで回避出来た気がします。
説明の文章自体は、過去にQiitaなどで書いた情報があるのでそれをベースにしてるので、実はそんなに大変ではないのですが強いていうと、JavaScriptに苦手意識がある人にとってどういう所がわかりづらいのかが、自分自身でうまく把握出来てないので、どこまで図解しておくのがいいのかという所でちょっと悩んでしまった所が大変だったかなと思ってます。
作った資料の共有
Markdownで書いた内容をGitBookを使って資料を作っていたのですが、GitBookコマンドラインツールの使い方の情報がとても参考になり、ローカルでビルドしてGithub Pagesを使って以下のように公開することでいつでも閲覧できるようにしておきました
http://h5y1m141.github.io/step-up-javascript/
※サンプルコードと説明の時に利用してる資料一式も以下で公開してます https://github.com/h5y1m141/step-up-javascript
上記のWebは、予習・復習みたな位置づけにしようと思っていて、やはりハンズオンだと、手元に印刷された資料があったほうが作業やりやすいと思ったのでgitbookでPDF/epub出力できるようにする(calibre)を参考にこんな感じ↓でPDFを生成&印刷したものを当日配布。

PDF版の改行位置をちょっと微調整
ちなみにGitbookでpdfとebookを作成するで改行がツライって書いてあって実際そうで自分の場合には
<div style="page-break-before: always"></div>
をうまく使って、これを挿入する箇所で改行させるという地味に面倒な事をやってひとまず対処しました。
資料の印刷
参考情報含めてすでに100ページ超えてる資料になっていたので、2ページを1枚で印刷したとしても50ページx10円→500円っていう状態は流石につらいので、ひとまず当日利用しそうな箇所に絞って30ページ程度にしました。
2ページを1枚で印刷しつつ、5円コピーというサイトで近所で5円コピー出来る所を探して
実施時のポイントと今後の反省点
当日の実施時に心がけたこととか、実施した後の反省点について簡単にまとめておきます
極力個別質問に答える
JavaScriptのスキルアップみたいな題名にすると、参加される方の技術的なレベル感や期待感にばらつきがあると思ったので、こんな感じで、ホワイトボードに自己紹介的も兼ねて今回の勉強会に関係なくJavaScriptに関連して聞いてみたいこととか、日頃難しいなと思ってることなんかを書いてもらいました

あとは、レベル感や期待感にばらつきがある状態の中で、講義形式で一律同じペースで話を進めるのはそもそも無理があるかなと思ったので、配布した資料を見ながら各自のペースで実際に作業してもらって、私は、各自の進捗を見ながら、個別質問に答える形にしました。
日頃疑問に思ってることをその場で聞けるような空気にしたいと思っていたので今回みたいな形で運営してそれなりの手応えは掴めた気がします。
開催後の反省点
ハンズオンでの最大の問題はやっぱり環境構築っていうのをつくづく実感。
基本的にvagrant upすればOKな状態のVagrantfileを作っておいたのですが、Windows環境でどうもうまくいかないことが当日わかった・・・
手元にすぐに起動できるWindowsマシンがないので、何故こうなるのかとか、どうすれば回避出来るのかとかが、ちょっと検証出来ないのがちょっとネックだから、仕事の合間にWindows環境を作ることを考えないとダメな気もしてきた。
終わりに
取り上げたいテーマについての原稿がまだ整ってないので今回はテーマを絞りましたが、次回からは、資料の中にある内容ならどこから手を付けてもOKな形にしようと思います。
資料の中で勉強したい箇所が同じ人同士をうまくグループ化&そのグループの中でコミュニケーションが生まれるようなスタイルというのをちょっと目指してみたいので、そんなことが出来るように今後も月に1回位のペースで開催していこうと思ってます。
フリーランスになって1年9ヶ月の振り返り
昨年の月末に1年9ヶ月経過した振り返りをしないといけなかったのでだいぶ遅れたけど、ひとまず振り返りをしておきます。
目次
1つお仕事が終了になったのをきっかけに自分仕事の機会を確保する
またお金に関して言うと、割りと小さい会社さんとの取引があるからこそ、資本政策とかについては知っておく必要があるかなと思ってます。
っていうことを書いていたのですが、まぁこういうのを書いたのは何となくそういう予兆を自分なりに感じていたので、結果その通りの展開になりました^^;
知り合い経由などでお仕事の話を聞けたので、もう1つ入れようかと思ったのですが、
- 何度か過去書いてるけど1人でやる仕事には限界がある
- 収益源としては分散しているとは、どこかの会社で、Webサービスに関する開発の仕事をしてるという意味では本質的に分散してるといはいえないことにずっともどかしさを感じていた
- ここ最近ずっとフロントエンド側の地道な作業をしてて、これまで理解が曖昧だった所をちょっと深く理解出来てきたのでこの辺りの知見を活かした何かをやってみたい
- 1つに絞った場合の売上で仮に年間ずっと推移したとして、最低限の生活費は確保できそう
というようなこと重なり、3月末までは、昨年から継続してやってるお仕事1つに絞ってみることにしました。
1つに絞ったことで時間的な余裕が出来たので、自分の時間を売切りするスタイルだけではなく、自分から仕掛けて、何か収益をあげる「自分仕事」をどうやって作るのかを考えて、行動に移せる状況を整えることができました。
時間が確保できたことでこれまでやってなかったトークイベントや小規模な勉強会をしてみた
第1回クローラー開発勉強会だったり、1年ぶりにWeb系な人のキャリアカフェでなぜポジションレスな働き方が求められてるのか?をやったりと久しく出来てなかったトークイベントっぽい活動が出来ました。
それ以降のイベント関連のネタとしては
- 私は男性だけど、Web系の仕事をしてる女性のキャリアみたいなテーマ
- 仕事柄座ってる時間が長いから体のコンディショニングに関心があり、縁あってちょっと前にフリーランスのiOSエンジニア兼ヨガのインストラクターという面白い人と知り合いになったのでその人を招いた何かイベント
- クローラー開発勉強会の2回目以降を継続的にやるための仕組み作り(前回の参加者の属性が幅広いことに気づいたので、当日に参加者からアイデアを募ってその場でテーマを決めるようなアンカンファレンスのやり方を参考にする方法)
みたいな感じでいくつかあるのですが、4月はちょっと時間的な余裕がないので5月以降にちょっとづつやっていこうと思ってます
今後にむけて
今回のエントリがちょっと遅れたのも4月になって色々動き出してきたのが大きいかなと思ってます
スクールで学んだ人が次のステップに進むためのお手伝い
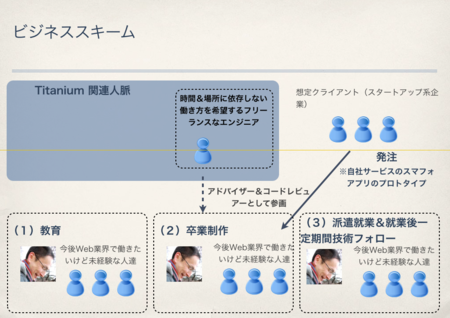
1つは前職時代&フリーランスになってからもずっと興味を持ってるこういう↓やつに近いことが出来る仕事を来月から入れる予定です。


単に教えるだけとか開発するだけの仕事ではなく両方の素養をうまく組み合わせた形で関わることが出来るのと、時間もそれほど拘束されないので、トータルで見てとても良い案件かなと思ってます
上記に関連して、JavaScriptのステップアップを意識したハンズオントレーニング
WebアプリケーションエンジニアのためのJavaScript中級者講座
自分の周囲の人でJavaScriptに苦手意識あるWebエンジニアな人が一定数いるのでそこの課題解決をしたい
みたいなことを書きましたが、上記のスクールで学んだ人というのはRailsが中心でフロントエンド側はそれほどやってないみたいなので、そのあたりもうまくフォローをしてあげたいと思ってます。
最近やっていた仕事を通じて
- ChromeDeveloperToolsを使いこなす
- ブレークポイントの設定とか今までやったことがなかったり、Networkタブに有る機能を活用して擬似的な低回線シュミレーション出来るとか色々知らないことだらけだった
- JavaScriptでどういう書き方をするとメモリリークを引き起こしてしまうか
- フロントエンドのアプリを書く上でどういう設計が考えられそうか
- ある程度肥大化したアプリを、適切な粒度に分けつつ、ユニットテストを整備する方法
という所の理解が深まったので、こういう内容を来月からやる仕事でもうまく還元したいと思ってます。
ただ、どういう内容を最初に教えるのが良いのかちょっとイメージが湧かない部分があるので、まずはその下調べという感じでJavaScriptステップアップ勉強会というのをやってみることにしました。
4名前後位申し込みがあればいいかなと思っていたのですが、自分の予想に反して意外と申し込みがあったのと、これは今後もうまく継続して色々出来そうな予感がしてきたので、割りと気合を入れて資料を作ってます
自分のサービスを立ち上げるためにインスタントチームを使ったらイイ感じの人達と出会えた
個人でコツコツ作ってるのですが、他の人の力を借りながらやってみても良いかなと思って、開発チームを気軽に立ち上げることができるインスタントチーム使って告知してみることにしました! / “インスタントチーム「自然言語解析使いながらビ…” https://t.co/Qf8jpw3Psk
— hiroshi oyamada (@h5y1m141) April 7, 2016
っていうことをtweetしてましたが、インスタントチームを使って告知をしたら、おかげさまで申し込みがあって、昨日顔合わせという名の飲み会をしたいのですが、割りと面白いことが出来そうな予感がしてて良い感じのチームが立ち上がった気がしてます
インスタントチームは、開発チームを気軽に立ち上げることができるサービスです。
こうして書いてみると、1人でやるには限界があるという問題をどうにかして解消したいと思ってたのですが、ふとしたきっかけで歯車が噛み合ったことで、物事が進み始めた予感がしてます。
第2回GemJam:Kaminari編を行いました
前回やったのが、2014年12月なのでだいぶ久しぶりな感じになったけど、2回目を昨日実施しました。
ちなみに、GemJamは
GemJamについて
何気なく使ってるgemについて各自のレベルに応じて今よりもちょっと深く理解する インプットだけではなくアウトプットもセットで行うことでアウトプットするという習慣を得るきっかけ作り を目的にしたもくもく会形式の勉強会です。
という感じの勉強会です。
ちょっと長いので目次つけておきます
当日のおおまかな流れ

- 会場に来た順番でこんな↑感じで今日やることをザックリ書いてもらって後はもくもくと作業
- 時間になったら振り返りをしてもらう
という感じで運営しました。
イベントページでそれぞれのレベルに応じて勉強してもらうようにガイドラインとなるものを書いておいたのですが、Kaminariはそれなりに使ったことがあるのでコードを読む (Kaminariのキモとなるようなページネーション処理の実装がどうなってるのか調べる)を行いました
当日の作業振り返り
コールドリーディングをした時にメモを取りながら作業をしていたので、以下にその記録まとめておきます
ページネーション処理がどうやって実現されてるのかとっかかりとなる箇所を調べる
最初は、spec/配下のファイルをじっくり読もうと思ったのですが、結構な分量だったので、ちょっと方針変換して、2016年4月6日時点でのGitHub上のコミットのページで一番最後のページを見つけて、そこから最初にページネーションの実装をしたと思われるものを履歴から見つけようと思いました。
それで、the first implementation of pagination helperといういかにもそれっぽいのを見つけて、そこの変更履歴で
module Kaminari module Helpers def paginate(scope, options = {}, &block) prev_label, next_label, left, window, right, truncate, style = (options[:prev] || '« Prev'.html_safe), (options[:next] || 'Next »'.html_safe), (options[:left] || 2), (options[:window] || 5), (options[:right] || 2), (options[:truncate] || '...'), (options[:style] || 'page') current_page, num_pages = scope.current_page, scope.num_pages content_tag :div, :class => 'pagination' do
とあったので、どうも個々の処理が関連ありそうと判断。
上記とは別に手元のRailsのアプリで導入したKaminariのソースコードに対して、ターミナル上でfindで以下のように調べることも行ってみました
find ./vendor/bundle/ruby/2.2.0/gems/kaminari-0.16.3 -type f -name "*.*" | xargs grep 'paginate' -n | more
すると
./vendor/bundle/ruby/2.2.0/gems/kaminari-0.16.3/lib/kaminari/helpers/action_view_extension.rb:17: def paginate(scope, options = {}, &block)
./vendor/bundle/ruby/2.2.0/gems/kaminari-0.16.3/lib/kaminari/helpers/action_view_extension.rb:75: # Ported from mislav/will_paginate
という情報があって、action_viewという単語が気になったのでこれがそもそも何かを知らなかったのでそれを調べることにした
ActionViewについて調べた記録
ActionView を単体で使ってみるがとてもわかりやすい情報があったのと、幸いにそこの記事で紹介してた内容のサンプルコードが あったのでそのコードを写経しながら理解を深めることにしました
サンプルコードをベースにして、以下の様なコードを書いてみました
require 'bundler/setup' Bundler.require(:default) lookup_context = ActionView::LookupContext.new('./views') lookup_context.cache = false view_context = ActionView::Base.new(lookup_context) view_context.assign(first_name: 'xx') view_context.assign(last_name: 'xxxxx') result = view_context.render(template: 'main', prefixes: 'prefix', layout: 'layouts/appliation') puts result
上記はmain.rbとしたので、こんな風にして実行
bundle exec ruby ./main.rb
/Path/to/ruby/use-actionview/vendor/bundle/ruby/2.1.0/gems/actionview-4.1.4/lib/action_view/path_set.rb:46:in `find': Missing template layouts/appliation with {:locale=>[:en], :formats=>[:html], :variants=>[], :handlers=>[:erb, :builder, :raw, :ruby, :slim]}. Searched in: (ActionView::MissingTemplate)
あー、Railsのアプリ作ってよく見かけMissing Templateのエラーにここで出くわすとは思わなかった^^;
require 'bundler/setup' Bundler.require(:default) lookup_context = ActionView::LookupContext.new('./views') lookup_context.cache = false view_context = ActionView::Base.new(lookup_context) view_context.assign(first_name: 'xxx') view_context.assign(last_name: 'xxxxx') view_context.assign(name: 'xxxxxx') result = view_context.render(template: 'hoge', prefixes: 'prefix', layout: 'layouts/application') puts result
としたら以下のように問題なく表示されました
-- Hello, xxxxxxxxx --
で、よくよく見ると、タイプミスをしてました・・
正しくない:layout: 'layouts/appliation' 正しい: layout: 'layouts/application'
ここまででActionViewについてわかったこと
- ActionViewというgemがあった
- そこで行われてるのは、インスタンス変数をセットすることが出来る
- render()メソッドを通じてテンプレートファイルを呼び出すことが出来る
- テンプレートとなるファイルを探すのはActionView::LookupContextを通じてディレクトリを指定
- テンプレート自体の参照は、ActionView::Baseのrenderのオプションを指定することで行える感じ
- template: xxx
- prefix: これを指定しないとテンプレートが見つけられないらしい
ActionView::Base.new view_context = ActionView::Base.new(lookup_context) view_context.assign(first_name: 'ファーストネーム') => @first_name というインスタンス変数にファーストネームという値が格納される
ActionViewがわかった上で、Kaminariのページネーションについて改めて調べる
ここまででおおまかにActionViewの位置づけとか仕組みがわかったので改めてページネーション処理の実装がどこでされてるのか調べることにしました。
spec/controllers/application_helper_spec.rbで
equire File.expand_path(File.dirname(__FILE__) + '/../spec_helper') class ApplicationController < ActionController::Base; end class UsersController < ApplicationController def index @users = User.page params[:page] render :inline => '<%= paginate @users %>' end end
というのがあったけど、
:inline => '<%= paginate @users %>'
というコードがありました。
作業してる時に参考にさせてもらったActionViewのサンプルコードに
# 02_assign.rb ret = view_context.render(inline: '<%= @last_name %> <%= @first_name %>')
という感じで、inline: xxxx という似た感じの処理になっていることに気づきました。
Kaminariのpaginate()はどこで定義されてるかthe first implementation of pagination helperのコードを調べてみたところ、lib/kaminari/railtie.rbで
module Kaminari class Railtie < ::Rails::Railtie initializer 'paginatablize' do |app| ::ActionView::Base.send :include, Kaminari::Helpers
というのをした上で
module Kaminari module Helpers def paginate(scope, options = {}, &block)
が定義されてるので、この↑paginateが鍵になりそうな感じがしたのでここを深掘りしてみることにしました
実際のpaginateを読む
初期の頃の実装を順番に読んでいきました
scope.num_pagesまでの処理
ここは引数のscope, optionsのオブジェクトの値をチェックしつつ、値が存在してたらそれを変数に代入して、値が存在しない場合には、デフォルト値を設定する処理のようでした。
※Rubyの多重代入についてよく理解してなかったので、以下コードを読んでて、すぐにわからずかなりの時間を費やしたのはここだけの話
def paginate(scope, options = {}, &block) prev_label, next_label, left, window, right, truncate, style = (options[:prev] || '« Prev'.html_safe), (options[:next] || 'Next »'.html_safe), (options[:left] || 2), (options[:window] || 5), (options[:right] || 2), (options[:truncate] || '...'), (options[:style] || 'page') current_page, num_pages = scope.current_page, scope.num_pages
content_tagの処理
content_tagはしっかり調べたことがなかったけど、2009年08月29日22:28に書かれた Railsのcontent_tagメソッドが便利で使い方も簡単を読みつつ、content_tagの使い方が紹介されていたので、Pry上で試してみた
include ActionView::Helpers => Object [11] pry(main)> content_tag(:h1, 'ふー', :style => 'color:red') => "<h1 style=\"color:red\">ふー</h1>"
ここまで理解できた上でさらに読み進めようと思ったのですが、時間になったので今回の作業はここまででした
コールドリーディングをしてみて
Kaminariは普段何気なく利用していたのですが、今回コードを読んでみて、その下ではActionViewという仕組みを利用してる→そもそもActionViewという存在を知らなかったのでそれだけでも自分にとってはプラスでした。
また、他の人の振り返りを聞いてて、知らない機能とかがちょっと出てきたりして改めてRailsの奥深さを実感したのと、1つのgemに絞って、各自のレベルに応じてもくもく勉強してアウトプットしてもらうというスタイルにしたことの良さを実感できた勉強会かなと思ってます
今度はDevise あたりをとりあげてやろうかなと何となく考えてます
Matcher経由で就活相談してFAQになりそうなことをまとめた
Matcherというサービスがあるのですが
Matcher(マッチャー)は、社会人の「就活相談にのるので、○○してくれませんか?」というお願いを叶えることで、大学の先輩以外の人にも気軽にOB/OG訪問ができるソーシャルマッチングサービスです。
という感じで、自分と接点が無い人と出会える意味では 昔良く使っていたCoffeeMeetingに通じる所がありそうで、少し前に登録をしてました。
おかげさまでエンジニア希望の2名の学生さんとお会いして就活相談をしました。
Matcherのコメント欄で、こういう補足の情報が登録できたら嬉しかったけどそういう機能がないことに文章を書いてから気づいて折角まとめた情報なので今後申し込みがまたあった場合に、おそらく似たようなことを今後も聞かれる気がしたので、自分の考えをちょっとまとめておこうと思います。
エンジニアとして大事なこと
エンジニアとしての技術スキルを、これから社会人になろうとする人に対して過度に期待は出来ないと思うので私個人的には、以下3つが大事かと思ってます。
- 相手の話をしっかりと「聴く」
- 自分自身を「内省するチカラ」がありそうか
- 抽象化するチカラを持っているか
1つ目ですが、「聞く」ではなく「聴く」の方です。前者は、受け身というか、聞き流す感覚になると思うので、そういう形ではなく、相手がどういう意図を持って話をしてるのかという姿勢で聴くという意味です。(聴くを真剣にやると精神的にはとても大変だったりするので、インタビューがしっかり出来る人は個人的にとても尊敬してます)
2つ目の内省するは小難しいですが、色々な角度からその人のエピソードを聞いて、挫折した経験とかあると、そういう経験から教訓として何を得てるのかという感じで自分自身で振り返るような意識づけをちょっとでも持っていたらエンジニアとしての素養はあるかなと思ってます。 エンジニアの世界観では、「KPT」というのが1つキーワードになるので「KPT エンジニア」とかで、ググッてみてください
3つ目ですが以前まとめた記事で抽象化についてちょっと触れていてそれがヒントになるかなと思ってます。
勉強方法
エンジニアとしてやっていくには常に勉強するのが必要になるのですが、理想的な状態としては
インプット ↓ アウトプット ↓ フィードバック ↓ インプット (以下繰り返し)
というのが常にあるのが望ましいいかなと思ってます。
この形を目指しつ、勉強方法というインプットの手段としては書籍で学ぶ、ネット上の情報を頼りに学ぶ、オンライン・リアルのスクールで学ぶ、etc・・・と色々あると思います。
大事なことしては、読んだだけとか、聞いただけにせず、自分で手を動かす(エンジニア的にはコードを写経するという言い方をしてます)が大事かと思ってます。
インプット以外の所も補足しておきます
アウトプットの手段
アウトプットするためには、理解が曖昧だと、文章書いたり発表したりというのはとても難しいので、理解度を試す意味でとても良いかと思ってます
手段としてはブログを書く、勉強会で自分のノウハウを発表する(LTをするという)、etc・・・というのがあるかと思いますが、アウトプットはある程度の場数を踏むのが大事かと思うので、その人にとって気軽にアウトプット出来る手段を見つけて、継続的に実施していくのが良いのかなと思ってます
フィードバックについて
自分がアウトプットしたことに対して、コメントを貰ったり、アドバイスをもらったりすることで自分と違う視点を得られることで、これまでと違う分野について学んだほうが良いと感じられることが出てきます。
こういうフィードバックというのはとても大事で、特に最近のエンジニア界隈では、コードレビューという他人が書いたプログラムのソースコードを読んで、それについて疑問点とか改善点をフィードバックして、それをベースに必要に応じてソースコードを書き換える習慣を仕事の仕組みとして上手に取り入れてる会社・チームはレベルの高い人が集まってる印象を個人的に思ってます。
これから社会人になるような人にとって完全には理解できないかもしれませんが、Wantedlyに勤めてるエンジニアの方がQiitaでとても良いことを書いてるので紹介しておきます
その他おまけ
Matherで就活相談の対応をする時に、プランというのを作るのですが、差し障りの無さそうな美味しい珈琲を教えてと書いたら、ある人はわざわざ豆を買ってきてくれた。しかも私が豆を挽く器具を持ってないかもしれないと思って、挽いた状態の方をチョイスするという細かい気遣いをしれくれていて、そういうのが自然にできるのは凄いなぁー

実は最初このエントリ書いてる時にMatcher通じてエンジニア希望の人の就活相談をしたので今後聞かれそうなことをまとめましたというタイトルにしていたのですが、記事タイトルは32文字以内に収めるのがSEO的には良いらしいということを最近しって、今自分が作ってるプロダクトの↓機能を実装してるのでそっち使って試行錯誤してこのタイトルに落ち着きました

なぜポジションレスな働き方が求められてるのかをテーマにしたキャリアトークイベントをやりました
なぜポジションレスな働き方が求められてるのか?というテーマで昨日キャリアトークイベントを1年半振りにやりました。
しばらくやらなかった理由として
収支的に赤字にならないようなイベントでない限り、当面活動ストップしようかなと思ってます。
ということを1年以上前に書いて、実際今回もイベント単体の収益だけを見ると、まぁちょっと赤字^^; になってしまってるのですが、
- 受託ではない自分の仕事を作るための営業機会
- 年間での収支考えるとここでの持ち出しは実はそんなに大きな影響がない
を考えると、トータルで見て損なことではないかなということがわかってきたので今回実施しました。
簡単に昨日のイベントを振り返る
昨日のイベントの内容はもう@azumi0812さんに描いてもらったこの↓グラフィックレコーディングを見てもらうと、おおよその内容が伝わるかなと思うので、ひとまず貼っておきます。

グラフィックレコーディングしてくれた@azumi0812さん自身も、今回のテーマにとても興味持ってくれていたみたいで、その場での対話を可視化してくれながら、適宜対話に参加してくれたので、可視化されたものを見つつまた違った対話が産まれ、それがまた可視化されて・・・というのは、とっても新鮮な場だったので、今回企画して良かったなぁと思ってます。
イベント開始前から本編までの雰囲気
参加される人が仕事帰りで予定通りに来れるかどうかわからない+その場の雰囲気を温めるということを狙って、いつも通り、最初に会場に来た人を順番に交えながら交流会→本編のトークイベント→任意でまた懇親会という流れで行いました。
最初の交流タイム




本編のトークイベント



振り返りで何も書かないと手抜きっぽいので「評価」というテーマでちょっとだけ深掘り
従来の役割に固執しない働き方をしてる人をどう評価するのかが気になっていたテーマだったのでそこについてちょっと触れておこうと思います。
あるレベルになってくると、客観的な評価は無理。
すべての状況に当てはまらないと思うのですが、少なくとも新しい領域にチャレンジしてる事業・会社の中で仕事をしてると、数値化して、みんなにとって納得の行くような客観的な評価を作るのが難しいのかなというのが、登壇した2人+参加していた人との対話で気付かされました。
互いの信頼関係が構築できてるのが重要
客観的な評価は無理だから、「えいや」で評価を決めざるを得ないという状況だと、互いの信頼関係が構築できてるのがとても大事というような話が出ました。
この話を聞いた時にふと、Googleについてのこの記事のことが頭をよぎりました
社員一人ひとりが会社で本来の自分を曝け出すことができること、そして、それを受け入れるための「心理的安全性」、つまり他者への心遣いや共感、理解力を醸成することが、間接的にではあるが、チームの生産性を高めることにつながる。
評価をする上で、他者への心遣いや共感、理解力を醸成できていれば、その空気が相手に伝わり、そういう人が所属するチームに入れば、「えいや」で決まる評価であっても互いに納得感がある形になるのかなと気付かされた感じがします。
イベント告知文で触れたNBAのウォリアーズの凄さ
今回のイベントの告知文で、アメリカのプロバスケットボールリーグのNBAに所属してるウォリアーズというチームの話をこんな感じ↓で書いてました。

ウォリアーズは昨季優勝してある種の目標を達成してしまってモチベーションを保ちづらそうな上に
- ヘッドコーチが腰の手術を受けた影響で、開幕から不在
- ヘッドコーチ不在の間、NBAコーチになってわずか2年目のアシスタントコーチが引き継いでいる
という状況みたいなのですが、現在どうなってるのかというと、【NBA】まだ6敗のウォリアーズ。ブルズ超えの史上最高勝率なるかという凄い状況になってるみたいで、しかも
そして、みんな役割を受け入れてる。NBAはビジネスです。評価はあくまで個人。それなのにそこを度外視してチームとしてまとまってます。
というのを考えると、ウォリアーズというチームが醸し出してる空気ってどんなものなのか、個人的にとても興味が湧いてきて、NBAとは言わないので、バスケットボールのヘッドコーチやサッカーの監督とかが普段どんなことを考えてるのかをうかがい知る機会とかを作れたらいいなぁと思っているので、遠い先のことかもしれないけど、いつか実現したいなぁとちょっと妄想してます^^;
これまでと違ったステージに進めそうな感触をつかめた
2年半ほどまえに第一回目をやったのですが、その時からずっとどうせやるなら、みんなにとってWin-Win-Winになるようにするということを心がけてて、これまでもその場にいた人達の表情だったり交流具合などを見てて
- 登壇してもらった人
- 参加した人
が満足いただけてるのかなと思っていました。
今回はグラフィックレコーディングをその場にいた人達が体験できて、トークイベントとしてもこれまでと違ったスタイルの体験が生み出せたのかなと思ってます。
また、グラフィックレコーディングをしれくれたご本人も、対話終わったあともだれかの対話を新たに生み出せてるということを実感されていたようで、ご本人の言葉を借りると
グラフィックレコーダー冥利につきる
ということを書かれていて、みんなにとってのWin-Win-Winというものが、これまでよりも、ちょっとアップした形のトークイベントに出来つつある手応えを得た夜だったかなと思います
最後になりましたが、毎回会場利用させてもらってるCo-Edo&登壇いただいた小林さん&高柳さん&グラフィックレコーディングしてくださった@azumi0812さんありがとうございました〜
クローラー開発勉強会を行いました
昨日ですが、いつもお世話になってるCo-Edoで第1回クローラー開発勉強会を行いました。
クローラー開発というニッチなテーマのものをなぜ開催しようと思ったのかというと
- モバイラーズオアシスの中の人であるもぎゃさんから、モバイラーズオアシスで使っていたスクレイピングライブラリについてちょっと意見を聞かせて欲しいっていう話をメッセでもらった
- 実際にCo-Edoで会ってもぎゃさんと色々とクローラーの話をしてたら、互いにあるあるネタが結構満載で、きっと似たような経験ある人が他にもいるんじゃね?っていう感じになり、それなら何かイベントしましょう
っていうのがきっかけでした。
発表資料など
- もぎゃさんの発表資料はこちら
- 昨日は時間の都合で技術的な深いところは触れなかったので、そちらについて深く知りたい方むけのスライドとして実践スクレイピングを紹介されてました
- 自分はこちら
- 昨日気づいたけどSlideShareの日本語フォントの表示がおかしいので、ブログの埋め込みのために、SpeakerDeckにもアップしました
当日のおおまなな流れ

昨日の勉強会ですが告知文で記載したタイムテーブルに基本的に沿って以下のように実施しました。
- 自己紹介しつつ簡単な交流時間
- もぎゃさんと私が発表
- フリータイム
良かった点と改善点
- 良かった点
- 過去のトークイベントの経験を活かして、参加者を巻き込んだコミュニケーションが自分のイメージとおりに出来た。
- 勉強会でもやっぱりアイスブレイクのようなものを設けたほうがいいと思ったので、今後自分がやるものは今回みたいなスタイルを継続しようかと思ってます
- 改善点
- フリータイムの位置づけをあまりはっきりさせなかったから、なんとなくグタグタした感じになってしまって、申し訳なかった。もくもくタイムとか明確に宣言&ひとまずの終了時間を明確にするべきだったなぁ・・
開催して気づいたこと
昨日自分で勉強会をやってみて、以下の3つについて気づきがあったので順番に触れていこうと思います
- 意外と仕事で開発してる人が多い
- ターゲットのサイトタイプが意外と多い
- 技術的に下から上までそれなりのものが求められる
意外と仕事で開発してる人が多い
たまにクラウドワークスとかで、クローラー・スクレイピング開発の案件は見るのですが、世の中の一般的な求人情報でクローラー開発に関連する内容は見たことがないので、仕事でそういうのをやることって基本的にはないのかなとなんとなく思っていました。
そのため、自分の想定参加者イメージとしては趣味でサービス開発しててその一環でクローラー開発をしてるのかなと予想してたのですが、現在仕事で開発してる(あるいはこれから着手予定)という人が、想定以上にいたのが気づきというか、ちょっと興味深いなぁと思いました。
ターゲットのサイトタイプが意外と多い
初対面の人同士の話のネタとして適切かなと思って、参加されてる人達が普段対象にしてるサイトがどんな感じなのかをちょっと聞いていたのですが
あたりは、想定内だったのですが
とかは全然イメージ出来ませんでした。
国会図書館の方は、許可を得るまでにメールなどで何度かやり取りして、話がなかなか進まずに、実際に足を運んで、依頼をして、許可を得るための色々な手続をしたみたいだし、楽譜の情報はサイトを見てもらうとわかるのですが、URLの規則性が全然ないから、どっから攻めるのがいいのか検討つかないし、ヘア・ネイルサロンはそもそもポータル的なサイトがないので、個別にそういうサロンを運営してるところを見つけて、かつ、スクレイピングってなると結構大変そうですね・・・
技術的に下から上までそれなりのものが求められる
最初に2人1組のペアーを作ってもらって、互いに自己紹介してもらった後に、今回の勉強会で聞きたいことや相談してもらいたいことを話し合ってもらい、ホワイトボードに書きだしてもらったのですが、そこで
というような内容が書かれていました。
法的な話題を除くと、スクレイピング、クローラー開発それぞれで期待されるスキルって
- スクレイピングを行う時に必要となるスキル
- HTML内から特定の要素を抽出するためのXPathやCSSセレクターについての理解
- 慣れ親しんでるプログラミング言語でのスクレイピングライブラリの使い方
- 文字列操作
- 対象サイトがJavaScriptを多用してるケースがあるため、一般的によく利用されるJavaScriptライブラリ・フレームワークについての理解
- WebAPIの概念についての理解
- クローラー開発を行う時に必要となるスキル
- 何らかのツールを組み合わせてジョブキューシステムを構築できる
- 並列での処理
という感じで、技術的には、インフラ寄りの所〜アプリケーションレイヤーの所まで割りと広い知識が求められるのかなと思いました。
最後に
昨日の勉強会の最後にも喋ったのですが、第二回目をやりたい気持ちがある反面そもそもみんな使ってるプログラミング言語が異なるため、今回の話を踏まえて、ちょっと詳しく解説となると、どうしてもそのプログラミング言語を利用した時の固有の話が出てきてしまうのかなという懸念があります。 実際、私ともぎゃさんはRubyなのですが、他の方でPython+Scrapy/Beautiful Soupという組み合わせの人もいたし、Node.jsでやろうとしてる人もいたので、そういう人達に共通のテーマで2回目というのはなかなか難しいかなと。
違うネタとして、ハンズオン的なやつをやってもいいかなと思ったのですが、参加者のパソコンを見てたらWindowsマシンの人も半分くらいいた気がするので、当然みんな開発環境がバラバラになるので、その状態でのハンズオンはちょっと厳しいのかなぁと。
もしやるとすると、比較的スクレイピングしやすいサイトを見つけて、
でどういう形でスクレイピングを行うのかを発表してもらうみたいなスタイルなら、ネタとしては継続的に出来そうだし、これからチャレンジしてみようかなと思ってる人向けの参考情報になって、将来的にそういう人が実際にチャレンジ&発表してもらうというスタイルが確立できると継続した開催ができるのかなと何となく思ってるのでそういう形での実現可能性をちょっとだけ探ってみようかなと、これを書いててなんとなく思いました。
最後になりましたが、会場利用させてもらったCo-Edo&発表されたもぎゃさん、協力ありがとうございました!