009-TitaniumのユニットテストでQUnitを使う
Titaniumでユニットテストがものすごく参考になったので、こちらを読みながらひとまずQUnitというものを使うことにしました。
準備
- Titaniumから利用しやすいものをlukasoさんという方がいて、ソースがgithubにあったのでダウンロード
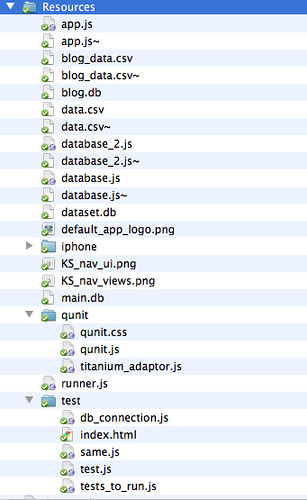
- ダウンロードしたものを解凍。Titaniumのプロジェクトフォルダの中のResoucesフォルダに以下ファイルを配置
利用方法
lukasoさんがつくってくれたものはTitaniumから利用しやすくなっています。
tests_to_run.jsのソースをみると
// Tests to run Titanium.include('test/same.js'); Titanium.include('test/test.js');
となっていました。
そのため
- testディレクトリ以下に、テストコードを準備(仮にdb_connection.js)
- tests_to_run.jsのソースを下記のように編集
// Tests to run Titanium.include('test/db_connection.js');
- db_connection.jsの中にテスト内容を書く
test("a basic test example", function() { ok( true, "this test is fine" ); var value = "hello"; equals( "hello", value, "We expect value to be hello" ); var db = 'db'; // わざと失敗するテストを書いた equals('database', db, " We expect value to be database"); } );
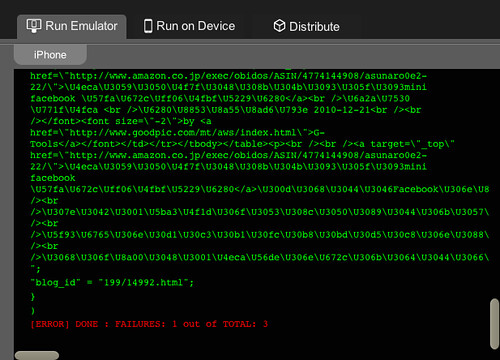
- TitaniumのRun Emulatorを実行してテスト開始
[ERROR] DONE : FAILURES: 1 out of TOTAL: 3
となって、3つのテストのうち、わざと失敗するテストケースを1つ入れていたので意図とおりになりました。

次回書きたいこと
- test/db_connection.js以下にテストを書いていけばOKな状態はつくったので、テスト内容について検討
- テストコード書く → 手動でTitaniumのRun Emulatorを実行 → 結果確認って面倒なのでこれって自動化できないか調べたい