019-TableView使ってUI部分のサンプルを作る
前回書いたエントリ等でTitanium.Yahoo.yql使わない処理について検討すると書き、なんとなく目処がついたのですがWeb上からのデータ取得部分の処理ばっかり考えていて、気分転換したくなったので、TableView使ってUI部分のサンプルを作ることにしました。
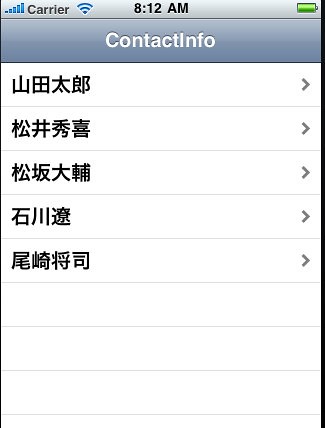
KitchenSinkのcontacts_db.jsをお手本にして以下のような感じで比較的スムーズに作れました。
Ti.UI.createTableView()の使い方はそんなに難しくないのですが、それ以外の所で少しはまったので、将来の時のためにメモ
- KitchenSinkのcontacts_db.jsは、テーブル一覧から氏名を選択→フルネームのみラベルに表示という機能しか実装してないみたいだが、住所などの詳細情報も画面に表示してくれるものだと思い込んでいた。そのため、詳細情報が全く表示されない理由が当初わからかった・・
- Titanium.Contacts.Personのaddressプロパティの構造がすぐに理解できなかった。
ソースとスクリーンショット
app.jsにこんなコードを追記
//一部省略 // Contacts var Contacts = Titanium.UI.createWindow({ url: 'contacts_db.js', title:'ContactInfo' }); var tabContacts = Titanium.UI.createTab({ icon:'KS_nav_views.png', title:'ContactInfo', window: Contacts }); tabGroup.addTab(tabContacts);
そして、contacts_db.jsはこんな感じにしたら、思い通りに表示されました。こうやって動くものが出来るとモチベーションあがりますね!
// var win = Ti.UI.currentWindow; var makeTable = function() { /* * 実機だと * var people = Titanium.Contacts.getAllPeople(); * で連絡先が取得できるのだろうけどシュミレーターで * 確認できるように以下のデータを作成 * (隣に座っていた人のスポーツ新聞で目に止まった人を仮にいれた) */ var dummy_contact =[ { fullName:'山田太郎', firstName:'太郎', lastName:'山田', address:{ "home" : [{Street:'東京都千代田区丸の内1−1−1'}, {Street:'北海道'}] }, email:{home:'xxx@xxxx.co.jp'} }, { fullName:'松井秀喜', firstName:'秀樹', lastName:'松井', address:{ "home" : [{Street:'東京都中央区銀座1−1−1'}, {Street:'石川県xxxxxxxx'}] }, email:{home:'xxx@xxxx.co.jp'} }, { fullName:'松坂大輔', firstName:'大輔', lastName:'松坂', address:{ "home" : [{Street:'東京都港区1−1−1'}, {Street:'北海道'}] }, email:{home:'xxx@xxxx.co.jp'} }, { fullName:'石川遼', firstName:'遼', lastName:'石川', address:{ "home" : [{Street:'東京都新宿区1−1−1'}, {Street:'北海道'}] }, email:{home:'xxx@xxxx.co.jp'} }, { fullName:'尾崎将司', firstName:'将司', lastName:'尾崎', address:{ "home" : [{Street:'東京都目黒区1−1−1'}, {Street:'沖縄県'}] }, email:{home:'xxx@xxxx.co.jp'} } ]; var people = dummy_contact; var rows = []; for (var i = 0; i < people.length; i++) { rows[i] = Ti.UI.createTableViewRow({ title:people[i].fullName, person:people[i], hasChild:true }); rows[i].addEventListener('click', function(e) { var display = Ti.UI.createWindow({ title:e.row.person.fullName }); var view = Titanium.UI.createWebView({ borderRadius:10, backgroundColor:'white', top:20, left: 'auto', width: 300, height:300 }); var html_header ='<html><head><style type="text/css"> h1 {font-size:120%;border-bottom:solid #9999CC;} h2 {font-size: 100%} </style></head>'; var html_body =[]; html_body.push("<body>"); html_body.push("<h1>名前</h1>" + "<h2>" + e.row.person.fullName + "</h2>"); var top = 0; for (var label in e.row.person.address) { top += 20; var addrs = e.row.person.address[label]; for (var i = 0; i < addrs.length; i++) { var info = Ti.UI.createLabel({ text:'('+label+') ' + addrs[i].Street, top:top, left:20, height:'auto', width:'auto' }); html_body.push("<h1>住所</h1>" + "<h2>" + addrs[i].Street + "</h2>"); } } html_body.push("</body></html>"); view.html = html_header + html_body.join("\n"); Titanium.API.info(view.html); display.add(view); Titanium.UI.currentTab.open(display,{animated:true}); }); } return rows; }; var tableview = Ti.UI.createTableView({ data:makeTable() }); win.add(tableview);
次回書きたい・書くこと
- Web上からのデータ取得処理について(Ruby+Sinatraで自分が欲しい形に加工。http://sample.xx.xx/api/jsonみたいな感じで取得できるようにするイメージ)