WebViewの表示をする際にResources以下のCSSを読み込むようにする方法
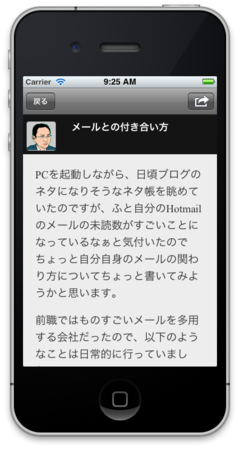
UIの配色を試行錯誤してましたが、基本的にはこんな感じでいこうかと思ってます。

遷移後の画面はこんな感じ

一覧から任意のエントリをタッチした時に画面遷移し、エントリ詳細情報をWebView利用して表示してますが
「Titanium StudioのプロジェクトのResources以下に配置したcssをWebViewに適用する方法ってどうやるんだろう?」
というのが気になってちょっと調べてみました。
Local CSS not used in Local HTML Webviewを読んだらどうやるかおおよそイメージついたのでこんな感じで実装すれば大丈夫でした。
※cssファイルの場所はResources/ui/html/main.cssとしてます

// prepare css for iphone
var file = Titanium.Filesystem.getFile(Titanium.Filesystem.resourcesDirectory, '/ui/html/main.css');
var css = file.read();
var webView = Ti.UI.createWebView($$.webView);
var htmlHeaderElement = '<html><head><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1"><style type="text/css">'+ css + '</style></head>';
var html_body = '以下省略・・'
webView.html = htmlHeaderElement
+'<body>'
+ html_body
+ '</body></html>';
webView.show();
CSSはこんな感じ
body {
margin:10;
padding:10;
line-height:1.6;
font-size:1.1em;
background-color:#ededed;
color:#333;
width:90%;
}