勉強会参加&発表のために名古屋行って来ました
昨日Titaniumの勉強会参加&発表のために名古屋に日帰りで行って来ました
勉強会本編
エイチームさんのご好意で、セミナールームを利用しての勉強会。セミナールームといっても、そこまで堅苦しい感じがなく、割りと居心地良い空間だったので、思っていたほど緊張せずにしゃべることが出来ました。(会場からの眺めはこんな感じ)

司会&発表 @sngmrさんから最初のご挨拶

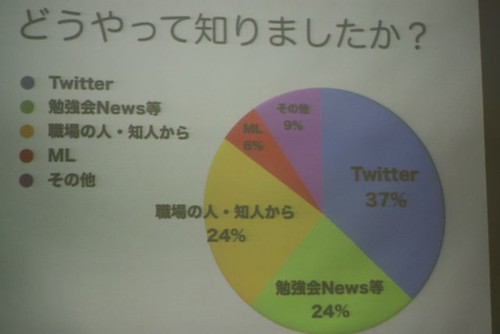
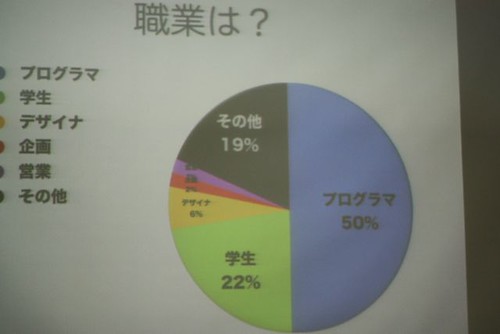
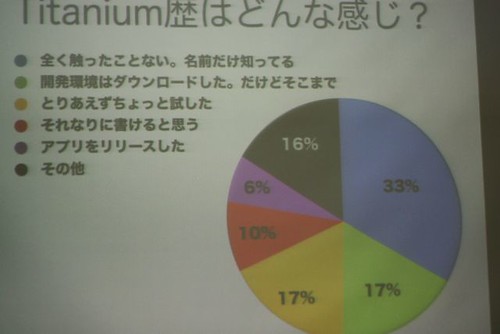
今回の参加者への事前アンケート等を軽くご紹介いただきました。



もしかしたら今回の勉強会がたまたまなのかもしれませんが、学生の参加者が多く、会場は若い人が多いなぁーと感じました
今回、Titanium+QuickTiGame2d でのシューティングゲームのつくりかたという内容で40分弱話してきました。
今回のサンプルコードは以下ですが、ぴったり100行でこの程度だったらJavaScriptがある程度理解できる人で今後TitaniumMobileで何か作ろうと思う人の参考になるんじゃないかと思ってます。
var win1 = Ti.UI.createWindow({backgroundColor:'black'});
var totalScore = 0;
var scoreLabel = Titanium.UI.createLabel({
top : 10,
left : 10,
height : 20,
width : 'auto',
color : 'white',
text : 'Score: ' + totalScore
});
var quicktigame2d = require('com.googlecode.quicktigame2d');
var game = quicktigame2d.createGameView();
var scene = quicktigame2d.createScene();
game.screen = {width:320, height:480};
game.fps = 30;
game.color(0, 0, 0);
game.pushScene(scene);
var tank = quicktigame2d.createSprite({image:'images/tank.png'});
tank.x = (game.screen.width/2) - (tank.width/2);
tank.y = game.screen.height - tank.height;
var back = quicktigame2d.createSprite({image:'images/back.png'});
back.x = (game.screen.width/2) - (back.width/2);
back.y = 480 - back.height;
scene.add(back);
scene.add(tank);
var aliens = [];
var aliensSpeed = [];
var bullets = [];
var bulletsSpeed = [];
game.addEventListener('onload', function(e) {
initAliens();
initBullet();
game.start();
});
game.addEventListener('enterframe', function(e) {
bulletCollidesWithAliens();
updateAliensPosition();
updateBulletPosition();
});
game.addEventListener('touchmove',function(e){
tank.x = e.x;
});
win1.add(game);
win1.add(scoreLabel);
win1.open();
function initAliens(){
for (var i = 0; i < 5; i++) {
aliens[i]= quicktigame2d.createSprite({image:'images/alien1.png'});
aliensSpeed[i] = 5;
aliens[i].x = Math.random() * game.screen.width;
aliens[i].y = -100;
scene.add(aliens[i]);
}
}
function initBullet(){
for(var j=0;j<10;j++){
bullets[j]= quicktigame2d.createSprite({image:'images/bullet.png'});
bullets[j].x = initBulletsPostion();
bullets[j].y = tank.y - (bullets[j].height);
bulletsSpeed[j] = 10;
scene.add(bullets[j]);
}
}
function initBulletsPostion(){
return tank.x + (tank.width/2) -(bullets[0].width/2);
}
function updateAliensPosition(){
for (var i = 0; i < 5; i++) {
aliens[i].y += aliensSpeed[i] * Math.random();
if(aliens[i].y > 480){
aliens[i].y = -100;
}
}
}
function updateBulletPosition(){
for (var i = 0; i < 10; i++) {
bullets[i].y -= bulletsSpeed[i];
if(bullets[i].y < 0 || bullets[i].y > 480){
bullets[i].x = initBulletsPostion();
bullets[i].y = tank.y - (bullets[i].height);
}
}
}
function bulletCollidesWithAliens(){
for (var i = 0; i < 10; i++) {
for(var j=0;j<5;j++){
var flg = bullets[i].collidesWith(aliens[j]);
if(flg){
totalScore +=100;
scoreLabel.text = ('Score:' + totalScore);
aliens[j].y = -100;
bullets[i].x = initBulletsPostion();
bullets[i].y = tank.y - (bullets[i].height);
}
}
}
}
※一応、Gistにもあります。あとモジュール設置方法は以前まとめたエントリを参考にしてもらればと思います。
発表資料
今回基本的に英語にしたのは、日本語わからないTitanium開発者がこのゲームエンジンについて注目しているのでそういう人達にも多少なりとも参考になればと思って書きました
振り返り
マイクロソフト西脇資哲氏に学ぶプレゼンとデモの秘訣というブログを参考に事前練習をしていたのと、当日も会場空気を見ながら流行りの「ろくろを回す」ネタを入れつつ話を展開出来今までと比べて緊張の度合いは減ったかと思います。
とはいえ、後半の資料作成でちょっと手を抜いた&自分の理解が多少甘い所があってグダグダっぷりを露呈したのでこの辺りは今後の反省ですね
写真で簡単に名古屋紹介
初めての名古屋だったので、いくつか写真で振り返りを
待ち合わせ場所らしき金の時計の周囲。

駅ビルはこんな感じのお洒落ビル

駅前はこんな感じで、思っていたよりもこじんまりしていました

名古屋名物をランチで食べた
矢場とんのカツがいい匂いしてたけど、胃の調子が最近良くないので、うどんにした。(あんなに歯ごたえあるとは思わずビックリした)

今後に向けて
今回新幹線日帰り(しかも行きはこだまなので3時間弱かかった)で名古屋行きましたが、ちょっと旅行を兼ねての勉強会っていうのも意外と面白いのかもと思いました。Titaniumの勉強会は京都や大阪でも実施されているし、静岡でも企画されているというのを以前チラッと聞いたので、予算と体力がもつなら定期的に参加してみても面白そうと感じました。
※付け加えると、前泊して、朝に軽くジョギングする旅ランも兼ねるともっと満喫出来るかも