リスト形式のカレンダー表示サンプルを考えてみた
本題と関係ないですが申請したアプリについて
先日書いたエントリでアプリ申請中ということ書きましたが、rejectされました。
申請後にバグがあるのを見つけてしまったので、それが原因かと思ったのですが、全然違う理由で「Webベースのコンテンツを表示するだけのものだから、HTML5ベースのアプリでもいいんじゃないの」
ということでした。
確かにブログのビューワー的なアプリなので、HTML5ベースなものでもいいんだけど、折角Titaniumで作ったわけだし・・というのはAppleさん的にはもちろん通用しないわけなんで、作りなおすことにしました。
自分で作っておいてなんだけど、過去のエントリにたどり着きづらいという大きな欠点があったのでカレンダー的なUIを実装して、自分が読みたいブロガーさんの記事を読むみたいな形にしようかと思っていたので、その機能を取り入れて再提出しようかと思ってます
カレンダーモジュール
最初は外部のモジュール等の導入を考えました
- TitaniumのMarketPlaceでカレンダーモジュール買って導入しようかと思ったのですが、値段ががちょっと割高
- AGCalendar Moduleというのを見つけてこれは良さそうと思ったが、標準のカレンダー的なUIではなくリスト形式のカレンダー表示が欲しかったので一旦保留
- @k0sukeyさんが以前こんなエントリ書いていたのでGitHubにあればそれを参考にしようと思ったけど見つからず
※ご本人から以下のようなtweetをいただきました
@h5y1m141 私のは全部view/labelですからモジュールより重いですよw というか、AGCalendarは知らなかったので、今度試してみますー
— Kosuke Isobe (@k0sukey) June 14, 2012
で、結局自分が欲しい形でカレンダー表示できるものがないのでサンプル作ってみました
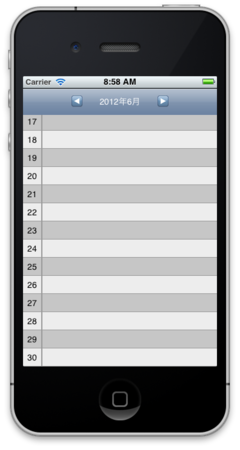
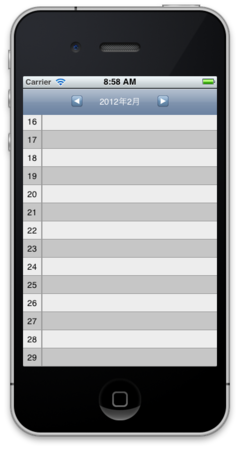
リスト形式のカレンダー表示
こんな感じで表示されるやつ。

閏年ももちろん対処してる

色々試行錯誤中なので、ひとまずGist にコード貼ったものを共有しておきます