GitHubViewer作ることにしました
前回書いた所から試行錯誤して出来そうなこと・課題について大分わかってきたのでまとめておこうと思います
出来そうな事
- GitHubでフォローしている人の一覧表示
- 自分で用意したサーバでGitHub上のソースをgit cloneした上でctagsでタグ生成
- ctagsのPython wrapperなpyctags使いつつTitaniumMobile上で処理しやすい形式のJSONを生成
- ソースコード上のタグをタッチすると該当行にジャンプ
一番最後に書いたタグジャンプの所ですが前回
Titanium.UI.WebView+google-code-prettifyを使ってソースコードのシンタックスハイライトは出来そうだけど、タグタッチをした時に該当行に飛ぶっていう処理をどうやって実装すればいいんだろう。。
http://d.hatena.ne.jp/h5y1m141/20120104/p1:title=
と書いていましたが、サーバ側で以下のようなRubyのスクリプトで処理出来ます
※CodeRayが必要になります。
require 'rubygems' require 'coderay' data = CodeRay.scan(File.read('/path/to/sample.js'),:javascript).page file = File.open('/path/to/output/sample.html','w') file.write(data) file.close
上記RubyスクリプトをひとまずPCのブラウザ上で表示すると↓このような感じになります。
各行の先頭に1からの連番の数字が自動的に割り振られて、数値をクリックするとその行に自動的にスクロールしてくれるJavaScript含めた形のHTML/CSSがCodeRayで生成されます

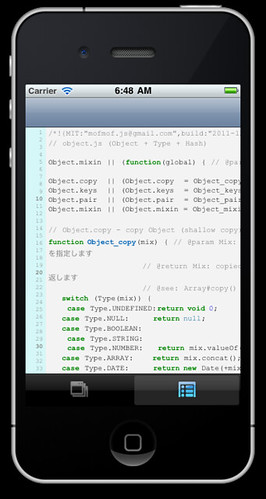
試しにローカルのMac上にあったmofmof-jsを上記のスクリプトを使ってHTML生成&一部CSSを手作業で修正したものをTitaniumのWebViewにて表示させたのが↓これになります

課題
ここまでの段階でひとまず実機(iPodTouchの第4世代)に転送して、4000行超えるソースコードの表示をさせたのですが、最初に表示されるまでに時間がかかり、表示した後のスクロールもサクサクしているとは言えませんでした。
関数単位でHTMLファイルの生成が出来ればこの問題も解消しそうなのですがその実現方法は全く思いついていません。
細かい課題も他にもありそうですが、ここまで試行錯誤してみてなんとなく作れそうな手応えは得られてきましたので、本格的に作っていくことにします。