今回の内容をベースに、次回は ACSと連携させたログイン処理という内容で書いていければと思ってます
と書いていたのでその続きです
ACSとは?
Titanium Mobile開発してる人なら知ってると思いますが、MBaaSの一つです。MBaaSとしては、Parseの方が知名度は高いかと思います。
MBaasについては技評さんのこの記事 がまとまってるかなと思います。
ACSが利用できるように、アプリケーション登録
- Appceleratorのこちらのサイトにログインします。
Create an app (Titanium | ACS only)という項目が画面右上の方にあるので、ACS onlyをクリックします

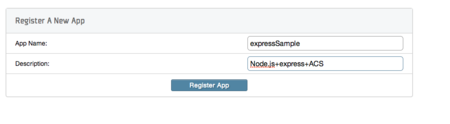
Register A New Appのサイトが表示されるので、アプリケーション名と説明文を入力します

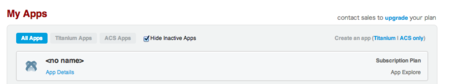
登録が完了すると以下の様な画面になります。APP Keyという項目が、画面左側のメニューにあるので、そこのキーの情報を控えておきます
Node.jsなアプリからACSにアクセスできるようにpackage.jsonを修正
Titanium Mobileでのスマフォアプリではなく、今回作るようなNode.jsのアプリからACSにアクセスしやすくすためのacs-nodeというnpmモジュールを開発元が作ってます。
これを使うことで、Titanium MobileでACSと連携するアプリと同じような感覚で、Node.jsベースのWebアプリからもACSが使いやすくなるのでインストールします
具体的には、package.jsonを修正します
// package.json { "name": "application-name", "version": "0.0.1", "private": true, "scripts": { "start": "node app.js" }, "dependencies": { "express": "3.4.7", "jade": "*", "acs-node": "~0.9.2" } }
その後、ターミナル上でnpm install します。
% npm install npm http GET https://registry.npmjs.org/acs-node npm http 200 https://registry.npmjs.org/acs-node acs-node@0.9.2 node_modules/acs-node
これでインストール完了です
ACSの管理画面であらかじめユーザを登録しておく
今回は説明をやりやすくするために、あらかじめACSの管理画面からユーザ情報を登録します
- Usersの項目をクリックします
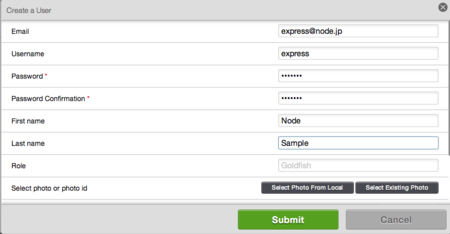
- Create a Userのボタンをクリックするとこのような画面が表示されます
- 以下項目を入力します
- Email:express@node.jp
- Username:express
- Password:(任意のパスワードを入力してください)
- Password Confirmation:(任意のパスワードを再度入力してください)
- First Name:Node
- Last Name:Sample

ログイン処理を修正する
acs-nodeのGitHubのREADMEに簡単なログインサンプルもありますが嬉しい事にacs-nodeのインターフェイスと、Titanium Mobileのそれは同じようです。
そのため詳しい情報は開発元の公式ドキュメントを見るとより理解が深まります
routes/index.js、routes/user.js、views/index.jade、views/login.jade、views/layout.jadeはそれぞれ以下のようになります。
routes/index.js
exports.index = function(req, res){ res.render('index', { title: 'Express' }); };
routes/user.js
exports.login = function(req, res){ var ACS,apiKey; ACS = require('acs-node'); apiKey = "YOURAPIKEY"; ACS.init(apiKey); var username = req.query.username; var password = req.query.password; ACS.Users.login({ login: username, password: password }, function(response) { if (response.success) { var user = response.users[0]; var username = user.first_name + user.last_name; res.render("login",{ username:username }); } }); };
views/index.jade
extends layout
block content
h1= title
p Welcome to #{title}
div#busy1.square
form#contact-form.form-horizontal(action='/login',novalidate='novalidate')
fieldset
.control-group
label.control-label(for='clientID') ログインID
.controls
input#usename(type='text',name='username',placeholder='username')
.control-group
label.control-label(for='teamName') パスワード
.controls
input#password.input-xlarge(type='password', name='password')
.form-actions
button#submit.btn.btn-primary.btn-large(type='submit') Submit
button.btn Cancel
views/login.jade
extends layout
block content
h1= title
p This is a login test page
ul
li username: #{username}
views/layout.jade
見栄え整えるために、TwitterBootstrapのファイル群を読み込んでます
doctype html
html
head
title= title
link(href='/css/bootstrap.css', type='text/css', rel='stylesheet')
link(href='/css/font-awesome.css', type='text/css', rel='stylesheet')
link(href='/css/prettify.css', rel='stylesheet', type='text/css')
link(href='/css/bootstrap-responsive.min.css', rel='stylesheet')
script(type='text/javascript', src='/js/jquery.js')
script(type='text/javascript', src='/js/bootstrap.js')
body
block content
まとめ
バックエンド側のDBのようなものをACS活用することで簡単にユーザ情報登録&ログインが出来るようになります。
技評さんの記事でも記載されてますが、サーバ側の設計構築+運用が要らない&お金がかからないので、ひとまず思いついたアイデアを実際にコード書いて試すというのにとても向いてるかなと思います。
特に、ACSは、Titanium Mobileとの連携が意識されてるだけあって、スマフォアプリのバックエンド側の処理として欲しい機能はほぼ揃ってるかと思いますし、JSONを返すAPI的なものさえあれば十分というWebアプリケーションの場合なんかにも、選択肢としてはアリなのかなと思います。
とはいえ、実際に運用しようとすると色々課題、例えば
というようなことがあるのも事実なんですけどね。
次回はもうちょっとACS活用したNode.jsのサンプルとして上記課題として自分が考えてる中の、データの一括登録みたいな処理をNode.jsから行う方法とか紹介したいなぁと思ってます