アプリの解析にNewRelicのモジュールを利用する
現在AppStore公開中のCraftBeerFanというアプリでは、Ti.Google.Analyticsというモジュールを使ってユーザさんがどの機能を使ってるのかおおまかに把握してます。
※Ti.Google.AnalyticsについてはQiitaのTitaniumでGoogle Analyticsに利用手順がまとまってるのでそちらを見ると良いかもしれません。
CraftBeerFanはTitanium Classicのスタイルで書いてて現在Alloy使って全面的に書き換えもほぼ終わりあとは細かい部分の手入れということで、Ti.Google.Analyticsを従来通り利用しようと思ってら、Alloy環境では動作してくれません。。。
原因追求しようかなと考えたのですが、ふと
「(詳細思い出せないけど)Ti.Google.Analytics利用時に問題になることがあったような記憶がうっすらあるし、別にTi.Google.Analytics以外で同じことが出来そうなら別のを調査してもいいかなぁー」
という考えに至りました
たまたまTitanium用のモジュールをNew Relicが提供してるという記事にたどりつき、New Relicは別件でちょっとだけ触った程度だったのですがざっくり何かは知っていたのと、Ti.Google.Analyticsと異なり公式のモジュールというのもあってこっちが利用できるかどうか検証することにしました。
New Relicモジュール利用までの流れ
上記記事でのモジュールは1.0となってましたがダウンロードサイトを見ると、ti.newrelic-3.1.zipというのが最新のもののようだったので、こちらをダウンロードしました。
Titaniumのネイティブモジュールを利用したことがある方なら、英語ですがNewRelicの公式サイト見ればすぐに導入できるかと思います。
上記ドキュメントにも記載ありますが、Alloyの場合にはapp/alloy.jsに以下を追記します
newrelic = require('ti.newrelic'); newrelic.start("YOURKEY");
具体的な利用手順も、やはりNewRelicの公式サイトに解説があります。
検証する
NewRelic使ってどんな情報を把握したいのか自分なりにはおおまかに決まっておりそれが実行できるかどうかを検証することにしました。
検証目的
とりあえず以下が確認できるかどうかを検証しました
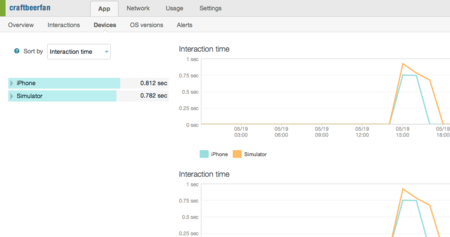
- ユーザさんの属性が取得できる(端末のOSバージョンとか)
- WebAPIを多用してるアプリなのでそことの通信でどの程度のスループットが出てるのかざっくり把握できる
- アプリ内でどのように遷移してるのかユーザさんの行動がおおまかに把握できる
検証結果
まず 1. はすぐに確認できました。

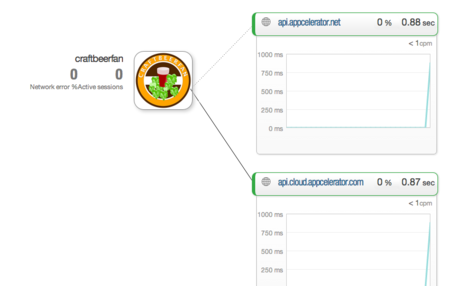
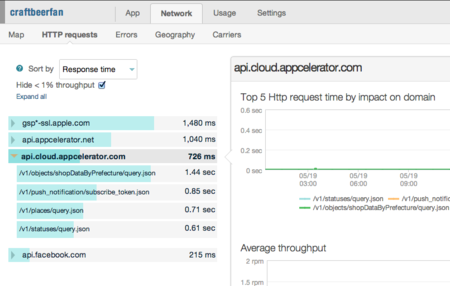
あと、2. もすぐに確認できました。

ちなみに、それぞれのWebAPI別で、かつ、エンドポイント別にこんな感じで時間が表示されるので傾向がおおまかに把握出来るのは嬉しいですー

問題は3.
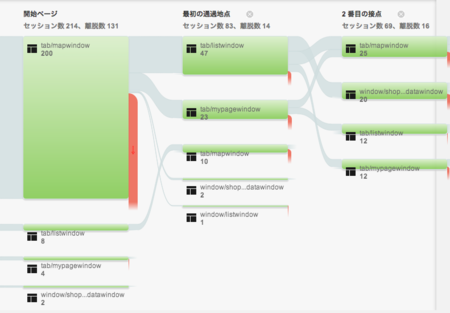
Google Analytics使っていた時には独自に設定しておく必要ありますが、こんな感じで、どの画面からどの画面に遷移したのか直感的にわかるようになってます。

まだ使い方を把握してないこともあるのですが、NewRelicで上記のようなことが出来るかどうか現時点では不明です。。。
Using the Custom Metric API with Titaniumとかに該当項目あるかと思ったのですが、
検証目的外のことだけど途中で気づいたこと
TiShadowの環境下だと、アプリが起動しなくなりました。。。で、TiShadow Serverの方のコンソール見ると、New Relicのモジュールが見つからないというようなメッセージが出てました。
もちろん、tishadowappに、New Relicのモジュール組み込んで再度buildしても症状かわらずで、TiShadowが利用できないのは結構痛い。。
今後にむけて
- ある程度自分が把握したいことが確認できそうなので、ひとまずNew Relic使うことに決めました。
- TiShadowの環境下でアプリ起動しなくなるため、Gitのdevelop ブランチでは、New Relicの設定を外す。release 段階になったら、それ用のブランチ切って、そこでNew Relicの設定する方針にしようかと思ってます。
- Using the Custom Metric API with Titanium見る限りでは、画面遷移時の情報もトラッキング出来るようにも見えるので、New Relicのサポートチームに問い合わせる予定。