子供の写真撮影で親指AFが便利って今更知った
子育てプログラマ・ITエンジニア・Webデザイナー Advent Calendar 2015に参加してて、すでにそのネタは考えてあって、でも、折角気づいたことなのでとりあえずまとめることにしました。
で、タイトルで全て言い尽くしてるけど、幼稚園の演劇の授業に参加して、子供の写真撮影してる時に親指AFが便利って今更知りました。
知った経緯
年少の時から、幼稚園の行事にだいたい参加してて、その度にデジイチで撮影してきました。
これまでは、始まる前に
- (屋外・屋内という状況に合わせて)ホワイトバランスの設定確認
- 撮影モードの確認
とかを確認した上で撮影していたのですが、撮影したものを帰宅してからパソコン上で見るとピンぼけしてるのがまぁそれなりの割合でありました・・・
幼稚園の演劇の授業が始まる前に
「自分が撮影する場所が変わらないなら、AFではなく、マニュアルフォーカスに変更して、基本的にピントを固定させてしまえばいいんじゃないのかな???」
ということをふと思いついて、スマフォで関連しそうな情報が無いかと思って何となくググったら知ってた?ピント合わせが超高速になる親指AFの使い方と設定方法!にたどり着きました。
おーこれなら、自分が思っていたようなことが出来そうと思って早速設定して、撮影した所、これまでとは比較にならない位に、上手に撮影できました
設定
中上位機種には親指AF専用の「AF-ON」ボタンが付いていますし、入門機でもAEボタン(*マーク)とか、ムービーONボタン、FnボタンなんかをAF用に割り当てられる機種も多いです。 知ってた?ピント合わせが超高速になる親指AFの使い方と設定方法!より
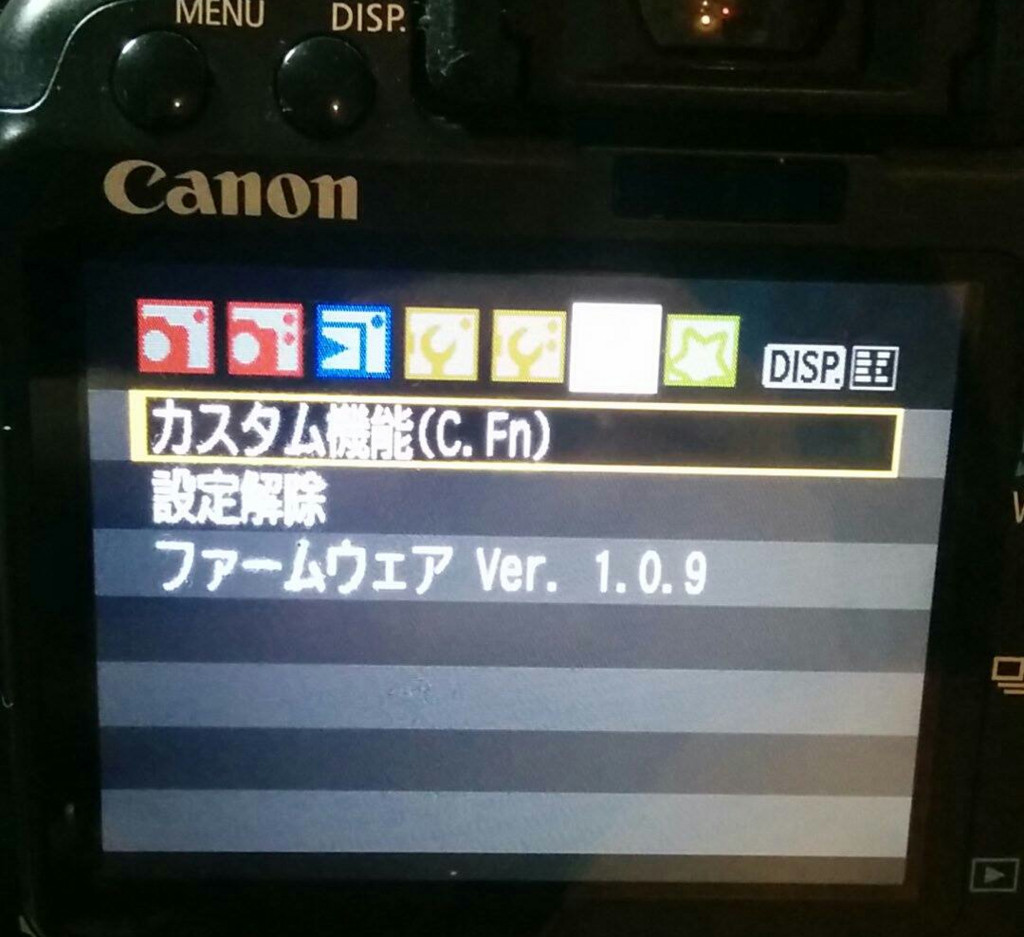
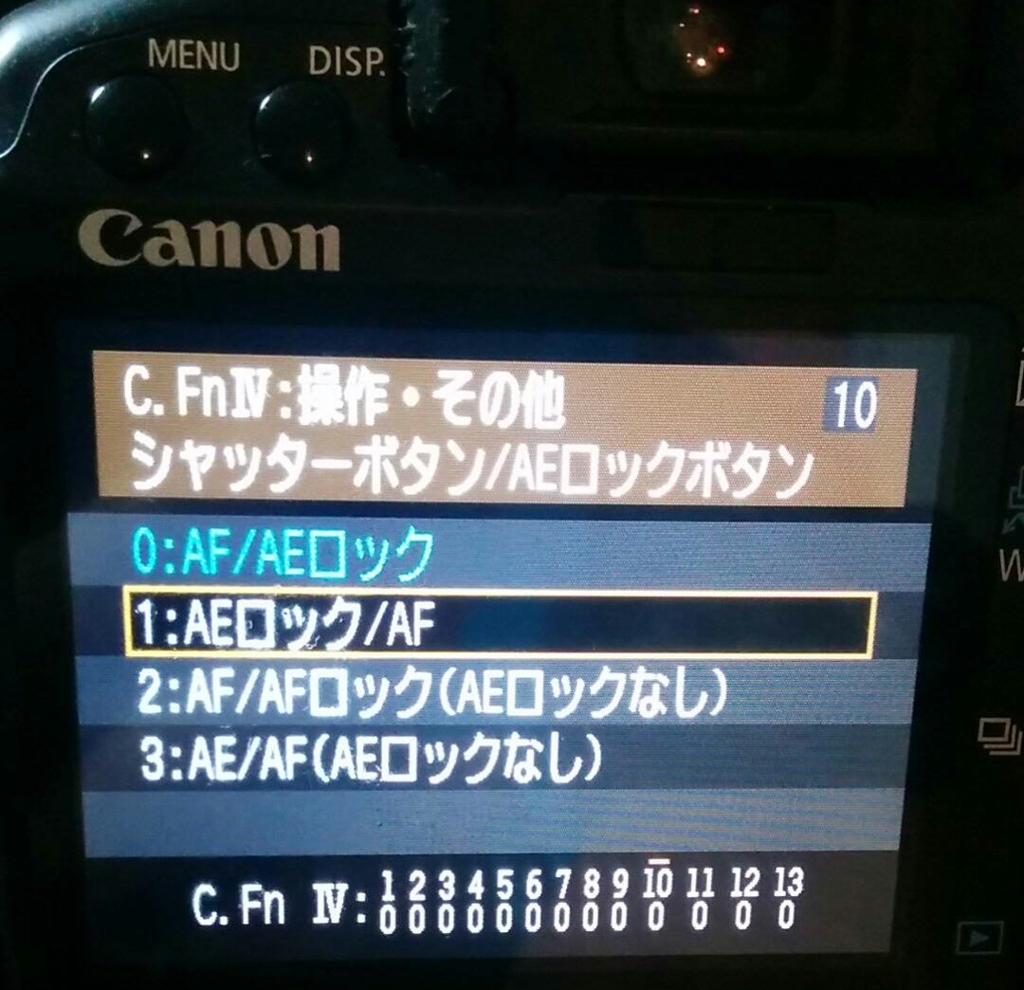
と書いてあったのですが、自分のはキャノンのEOS Kissの入門機(しかも旧いボディ・・)で、AF-ONというのがなかったのですが、AEボタン(*マーク)を変更すればいいのかなと思って、設定メニューを表示して、切り替えようと思ったけど、当初AEロックボタンの切り替えがわからずに焦ったので、簡単に流れを貼っておきます
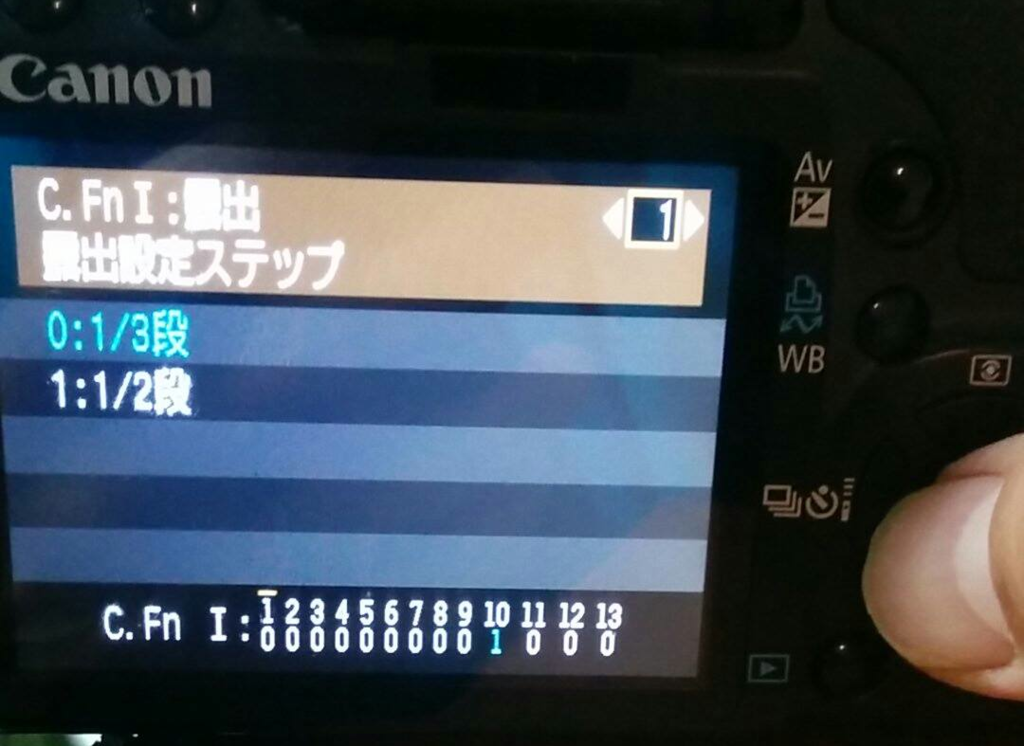
設定の流れ


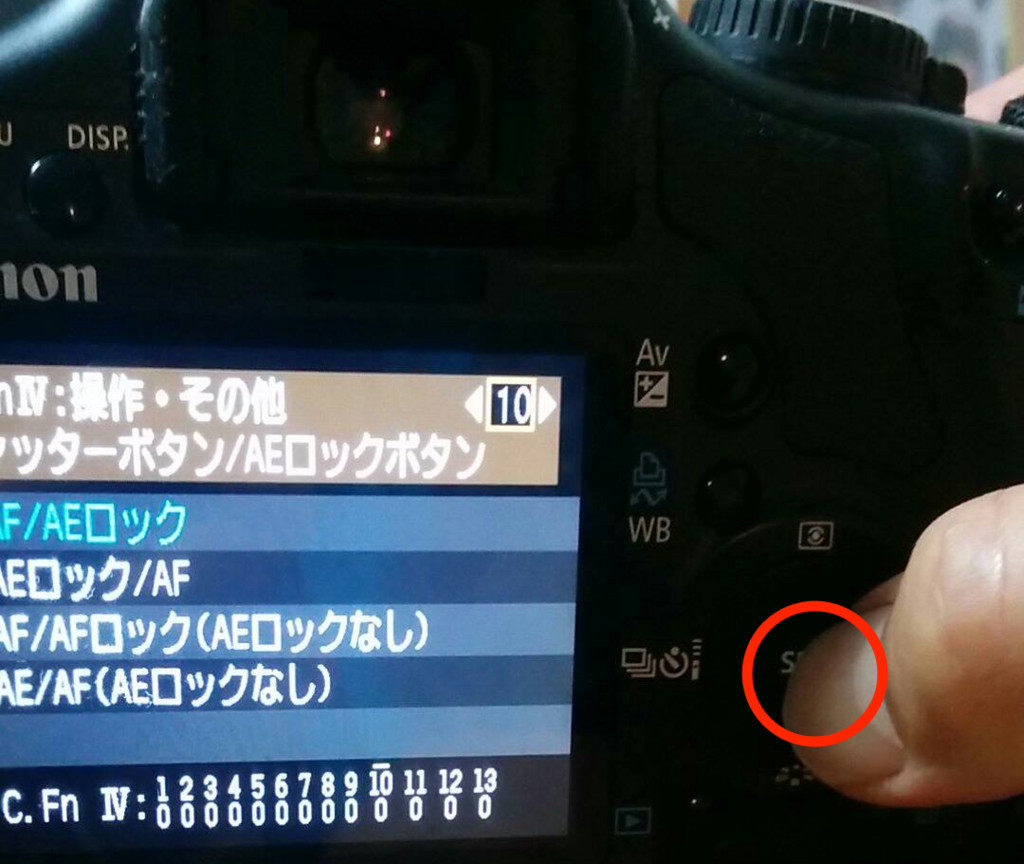
肝心のAEロックボタンの切り替えメニューで、下に行かずに焦った・・・このようにsetボタンを押すことで、切り替えメニューが選択できました


実際の撮影時の指の置き方
こんな感じ。最初ちょっと慣れなかったけど、何度か練習してるうちに馴染んできた

最後に
ちょっと前の運動会&秋の遠足とかがここ2,3ヶ月の間にあったので、もっと早くに親指AF知ってればとちょっと後悔(T_T)
40歳を超えてる自分にとって大事なスキルとは?
時期的に年末に近づいているからなのかもしれませんが、今週は外で色々な人と会うことが多く、ちょっとした会話の中で「今後どういう方向を目指していく感じですか?」みたいなことを聞かれたので、そこを少し深掘りしてみようと思います。
サッカー選手を例にスキルの話をしていくと?
自分はサッカーが好きなのでサッカー選手で例えていきます。
※どうでもいいけど、随分昔にこんな↓話を、専門学校生向けに喋ったことがあるのですが、その時のスライドの4枚目でサッカーの世界観を例にしながら説明して、何か進歩してない気がする^^;
20〜30代の人にとってのスキル
誰が見てもわかりやすいスキルを備えてるサッカー選手っていうのがいて
- メッシとかクリスティアーノ・ロナウド
- 圧倒的な得点力
- 彼らがいるスペインのリーグのレベルは高い部類なのに、彼らはここ数シーズン他のフォワードの2倍近く得点してる
- 圧倒的な得点力
- アリエン・ロッベン
- スピード
- 実際の所は知らないけど100m10秒台で走れるらしい。
- EURO2004で初めてみたけどスゴイ速いと思った
- わかっていても止められない右サイドから中へ切り込んでのシュート
- 日本vsオランダ戦のこういうやつ
- スピード
- ベッカム(現役ではないけどわかりやすいので)
- 右からのクロス
みたいな感じでしょうか。
20〜30代の人にとってのスキルというのは、誰から見てもわかりやすいスキルを持つことを目指し、スキルアップとかキャリアみたいなのを考えてるのかなと思いますし過去の自分も特に20代の半ばから30直前くらいまではこういう意識が強かったかなと思います。
40代の人にとってのスキル
イニエスタのようなスキルかなと思います。
サッカー知らない人からすると、「イニエスタって誰ですか?」ってなりそうですしちょっとググったら
普通にイニエスタ以上の選手たくさんいるだろ 【イニエスタの良さがわからんのだけど】
みたいな情報がある位だし、イニエスタを知ってる人でも
- ドリブルがすごい
- パスがスゴイ
- ボールを取られない
と見る人によって意見が様々出てきます。
上であげたメッシとかクリスティアーノ・ロナウドみたいな選手と比較すると、際立った特徴が上げづらいサッカー選手なのかもしれません。
イニエスタのスゴイ所をがんばって書いてみる
個人的にイニエスタがスゴイと思うのは、
- 局面ごとにどういう行動をすれば良いのかという状況判断が優れている
- その局面を打開する手段として、パス、ドリブルのどちらも高次元でこなせる
- 守る側からするとドリブル警戒→パスで崩される。パスを警戒→ドリブルで崩される。ボールが渡らないようにイニエスタに密着マーク→相手の反対の動きを取るのが上手っぽいので割りと容易にマークを剥がしてしまったりするのでとても厄介。(しかも同じチームにメッシとかいる。。。)
かなと思ってます。
気が利いたことを確実にやってくれる
イニエスタのドリブルを止めるには?そのプレースタイルから考察。でとても良い記述があったのでそこを引用します
本当に厄介なのは、イニエスタのドリブルは単に相手を抜く為に仕掛けているのではなく、チームの組織攻撃を円滑に進める事を意図していることである
- チームの組織攻撃を円滑に進める
- 得点機会が増える
- 機会が増えることで得点につながる可能性が高くなる
- 得点出来ればチームの勝利につながる可能性が高くなる
というのが成り立ちそうなので、そう考えると、イニエスタの凄さが多少は伝わりやすくなるのかなと思います。
チームの組織攻撃を円滑に進めるというのは
- 相手が考える1つ2つ先の行動を想像する
- それに有効な手段(ドリブルなのかパスなのか)を常に先に行う
という感じで、言ってみれば(味方にとって)気が利いたことを確実にやってくれるのがイニエスタという選手なんでしょうね。
なんとなくまとめると
他の人から見た時にわかりやすいスキルを持ってるのは大事だとは思うのですが、40歳を超えてる自分がそこだけを意識するのはちょっと違うのかなと思ってます。 では、どういうのが良いのかというと、イニエスタのように状況判断をした上で気が効いたことを確実にこなせるのが大事なのかなと思っています。
年齢重ねていることで、それなりに色々な経験は積んでるはずで、そういう蓄積されたものをベースに状況判断をしていくことで、より研ぎ澄まれいくのかなと思ってます。
また、その場その場の局面とか課題解決のために
- 自分が行う
- 社内・チームの別の人が行う
という2択ではなく、外部のリソースを一時的に利用するという選択肢とかも含めて状況判断が行えると色々とまた違った展開が描けそうで、自分は前職の経験があるので外部の信頼出来そうな人にお願い出来そうという自分の特徴を忘れないようにしていこうかなと改めて思いました
英語のサイトをチェックするコツを考えてみました
先日書いたエントリに対するはてブのコメントを見てたら
「英語だけど」が初学者には重いハードルになり得るんだよなぁ…
というコメントを見て、確かにハードル高いなぁとちょっと反省&気づきがあったので、英語のサイトをチェックするコツを考えてみました。
本題に入る前に自分の英語のスキルについて
- 高校時点で英語が一番苦手だった。(偏差値で最悪の時で40を切った記憶がある)
- 大学受験に失敗して浪人して1年間頑張って勉強して、英語の偏差値が再考で70近くまであがった
- センター試験で英語は195点/200点満点で取れて一瞬「これってもしかしたら東大とか」っていう淡い期待をもったけど他が全然ダメだったので、所詮は夢でしたね
- 社会人になって20年以上経過してるけど未だに浪人時代に身につけた英語の読解方法があるおかげで英語を読むのはずっと苦手意識なし
- 一時期外資系企業で仕事をしてたので、エンジニア同士のやりとりで読む、書く、直接の会話、たまに電話会議みたいな経験はある
- それ以降、つい最近まで仕事で英語を使う機会がなかったので、会話の方はスムーズに出来なくなってる
ここからが本題の英語のサイトをチェックするコツについて
ここまでの前置きを踏まえて、自分が英語のサイトを読む時に意識してることをいくつか書いてみます。
英語だろうが日本語だろうが理解しづらい文章がある
苦手意識があると、どうしても英語のサイトの情報を同じように避けてしまうのかなと思います。
ただ、一口に英語で書かれてる文章といってもGitHubのIssueとかPRのコメント欄のような口語調中心だとで理解しづらいので自分もそういうのはそこまで深くは読まないですね。
一方で、先日紹介したようなRails Girls Guidesのように、
- 章分けされててる
- 段落が意識されてたり状況によって箇条書きが利用されてる
というように構造化を意識して書かれてる文章だと理解のしやすさが異なると思います。
最初のうちは、英語の1つ1つの単語を読まずに、全体を眺めてみて、構造化されてるかどうかを確認するということを習慣づけることで、苦手意識の度合いがちょっと薄れてくるかと思います。
英語が母国語の人が書いてるかどうかを意識する
英語が母国語の人の場合には、英語が理解できないという感覚をあまり持ってないケースが多いかと思います。
(ただこれだとちょっと誤解与えそうなのでちょっと補足すると、自分が外資系で仕事をしていた時、役職がすごく上の人は、色々な立場・経験の人を相手にしてるだけあって、誤解をしないように、理解しやすい言い回しをしてくれるのでそういう人が書く文書は別ですね)
話を戻すと、英語が母国語でない人の場合
「こういう言い回しだと相手に伝わるのかな・・」
という感覚をきっと持って文章を書いてると思うので書き手がどういう人かというのをちょっとでもいいから意識することで、英語の文章の捉え方が変わってくるかなと思います。
最近Rails refactoringというサイトで、割と必要に迫られていたことも合って、Railsについて書かれてる電子書籍をポチったのですが、
- 著者の名前がAndrzej Krzywdaって英語っぽくない
- サンプル読んでみた感じ全体的に構造化されていて読みやすそう
という感じだったので、思い切って購入をしましたが、主語、述語を省略せず丁寧に書かれてる印象を受けて、購入して正解でした!
中長期的にはロジカルな英語の読解方法をマスターしておくのがオススメ
これを書くのに、そういえば自分が予備校通っていた時の薬袋(みない)先生のことが気になって調べてたら
Frame of Reference(フレイム・オブ・リファレンス、F.o.R.)と呼ばれる英語の読解法を考案した。この F.o.R. は「英語構文を考えるための判断枠組」であり、品詞分解によって英語構文を判断するものである。
そうそう、このFrame of Referenceっていうやつを浪人生の時に叩きこまれたおかげで、英語の読み方について、苦手意識が完全になくなって、今に至ってます。
ちなみに、薬袋先生のFrame of Reference以外にも、他の人が色々な形で英語の読解方法について、体系だって教えてる方がいそうなのでAmazonの書評とかを参考にしながら参考書を買って勉強するのが良いかと思います。
自分にとってRailsはプログラミングではないと思った人へのヒントとか
Ruby on Railsはプログラミングではない!とRailsはプログラミングではない!の炎上を受けて補足を受けての内容です。
3年くらい前にSinatraでwebアプリケーション開発を学ぶという感じで、非エンジニアな人向けにプログラミングを教えてたので、そこを深掘りして・・と思ったら、佐藤さんが自分が言いたいコトをしかも相手にしっかり寄り添って書いていたので、これ以上書くことがない・・と思ったけど、それだと芸がないのでちょっと違った視点で書いてみようかと思います。
まず上記2つのエントリ以外も含めてチェックしてみました
たぶん自分は前職からのクセなんだけど、こういうホッテントリしてたブログとかSNS的な情報があった場合に、過去の情報を割りとくまなくチェックしてしまい、ちょっとしたネットストーカーみたいな感じですね^^;
で、一通り読んでいて、自分もサッカー好きなのでアラサーからメッシになる方法とは?が刺さる内容だったのですが、それ以上にTechacademyオリジナルサービス開発の案が出ないのでアドバイスもらったで
人間は弱い。こうやって自己投資して、退路を断つことは多くの場合に有効である。
という一文がとても刺さりました。
こういう人にきっかけがあれば、色々教えて、自分の弟子になってもらいたいというちょっといやらしい考えがある年齢的に節目のタイミングで、その人にとってものすごい危機感を感じて、退路を断って思い切った行動をしてる人が割りと身近にいたり、自分も割りとそういう経験をしてるので、こういう感覚を持ってる人はすごく共感してしまいます。
勝手に共感を持ったので、ちょっとしたヒントをいくつか
何となく勝手に共感(というか親近感っていうのが適切かな?)を持ったので、最近のエントリ+過去書かれていたことでカベに行き当たってるようなので何かヒントになりそうなことを考えてみました。
オリジナルのサービスについての着想
この1か月でぼくはオンラインブートキャンプのほぼ全カリキュラムを終え、あとは最終課題「オリジナルサービスの開発」というところまできている。 しかし、ここにきて大きな壁にぶつかっている。 アイディアが出てこないのだ。 〜中略〜 メンター「新しいサービスを考えるときは、日常生活の中で不便に感じたことや、こんなのがあったらいいのにな、という部分に注目します。ヒントは普段の生活の中に隠されているんですよ」 Techacademyオリジナルサービス開発の案が出ないのでアドバイスもらった
メンターさんが提案されてるようなことがヒントにつながりそうですが、それよりも、ご自身が過去書いてるエントリが新しいサービス考えるきっかけになるのかなと。
言語化しづらい「楽しさ」
「楽しさ」を感じることができれば、人は報酬がなくても何時間でもやってられます。ですが、これに明確な目的や理由が加わってくると、さらにがんばれます。
ぼくら人間は、どんな事象にも理由を見つけたがる生き物です。理由がないと納得できないし、動けない。まあ「楽しいから」という理由は、理由であって理由でないような不思議な感情なので、説明が難しいのですが、、、
楽しいと思えれば、書かれてるように、何時間でもやっていられると思うけど、ここ↑で書かれてる「楽しいから」という理由は、理由であって理由でないような不思議な感情ってまさにそうかなと思いますね。
で、例えばなんですけど、Ruby/Railsをやってる人も、実はそれぞれそれの楽しさって違うのかなと思ってます。
Ruby/Railsの楽しさを書き込んでもらうようなサービスだと、初学者・初心者の人にとっては、自分にとっての身近な目標となるような人が見つかるかって学びが継続的なものになるのかなと。
※なんとなくだけど、Ruby/Rails好きな人って、こういう世話焼き的なことを割りと積極的にやってくれそうな人が一定数いそうだからなんとなく成り立つのかなと。
インターネットの仕組みを知るには?
上記のオリジナルのサービスとは別のカベについてちょっと感じたことがあったのでそっちにも触れてみます。
もちろん、ほかにもプログラミングを学ぶ動機はいくつかあります。 「ぬるぬる動くかっこいいウェブサイトが作りたい」とか「オリジナルのロゴとかアイコン作りたい」(これはデザインですが、、、)とかもあります。 ただ、やはりそういう見た目の部分よりも、最近はより深く、インターネットの構成要素、仕組み的な部分を知っていきたい。知って動かしたい、世界を作りたい。そういう欲が出てきてます。
ぼくにとってのプログラミングは「世界あるいはインターネット世界をより詳細に認識するためのアプローチ」です。
2000年頃にスゴイ人達が集っていた会社で、派遣社員として仕事をしてて、インターネットの基盤となるような技術要素(TCP/IP、Unix、C言語)について精通してるような人がたくさんいる環境というか空気の中で、技術系の仕事に関われたオッサンな自分としては、インターネット世界を詳細に認識するにはTCP/IPについて理解を・・と言いたくなるけど、低レイヤーな所ってとっつきづらいし、いきなりそこをやるのもちょっと時代背景的に違うかなと思っていたりします。
とはいえ、アプリケーション層に近い所よりは、もう少し下のレイヤーついて勉強してみることで、この人にとっての楽しさになるかもしれないし、そこを少しでも知れると
「あー、インターネットってこういうことなのか」
という気付きにもしかしたら成るのかなとなんとなく思いました。
折角Ruby/Railsやってるのなら、Pure Rubyなソフトウェアでインターネットの仕組みを学ぶ
rubydnsというRubyで書かれたDNS Serverとかあるみたいだし、大分古い記事だけどRuby-WEBrickでwebサーバとかあるので、Pure Rubyなソフトウェアでクローズドなネットワーク環境下で、インターネットの仕組みを学ぶことは出来そうかなと。
ただ情報が古いのが大半なのと前提としてDNS/Webの仕組みがわかってないと出来ないことなので、自分で書いといいて何だけど、これはちょっと無いかなぁ・・
結局Sinatraを使った何かを作る
それなりに情報源があって、かつ、学んだことがその後の学習につながりやすいという意味で、Sinatra使ったシンプルなWebサーバーを作ってみるのが良いのかなぁー
英語だけどWeb Fundamentals Tutorial - Rails Girlsというコンパクトにまとまった記事があるのでこれを参考にすると、Sinatra使って簡易なWebサーバーを実際に自分で作って動作確認みたいなことがきっと出来そうな気がします。
で、そこでHTTPまわりの基礎をなんとなく把握しつつ、RubyベースのWebアプリケーションでRackサーバーというのがあるのかということについて知れるきっかけになるかもしれないし、Webアプリケーションの構成要素を知れると、そこからRailsを見る目にちょっと変化が出るかなと思います。
最後に
最近(とおもったら約1年前でした)書いたWebエンジニア・デザイナーのためのパーソナルコーチで
- 最初からどっちに進むのか決めなくても良い
- パーソナルコーチのような立場で、相手の力量とか指向性とか考えて、相手に寄り添いながら教えるようなプログラミング講座ってたぶん無い気がしてる
という考えはあながち間違ってないのかなと、改めて感じました。
フリーランスになって1年3ヶ月経過したので振り返り
1年経過した振り返りからあっという間に3ヶ月経過してました。
上記エントリでここ最近やってることについて触れてましたが、1つ終了して、Rails4でスマフォアプリのバックエンドのWebAPIの開発の方が色々と頼まれる領域が増えたのでそちらを週3日行ってます。
残りの2日はというと別の所でこちらは完全に常駐してというスタイルで手伝っています。
ひたすら作る仕事と熟考してから作る仕事
少し前にこんな↓ことを書いた通り、縁あってWebメディア系での開発の仕事をしてます
ファッションxメディアのスマフォとWebアプリみたいな所で、バックエンド全般+管理画面のフロント全部という感じで開発 ECxメディアで割りと有名(少なくともうちの家族の中では)な会社さんで開発 ECxメディアの領域固有の技術要素を考えてみた
技術的には両方共にRailsを使っているのですが
- 前者はこれまでにないようなことに事業にチャレンジしてる状況でそのための手段となるものが色々と必要なのでひたすら作ってる
- 後者は熟考してから作ってる
という感じで脳みその使い方が全然違う感じがしてます。
変な例えですが、サッカーの代表選手が、所属クラブでのパフォーマンスをうまく発揮できないみたいな言われ方されるケースがあるんですが、異なるスタイル・戦い方を突然やれって言われてもすぐには出来ないみたいな状況と同じなのかなとなんとなく思ってます。※でもようやくこの状況に慣れてきた
良かったこと・反省点
ECxメディアさんの所の仕事は割りと早い段階で決めていたのは良かった反面、前回での反省点同様にやりたいことに着手できてない状況は変わってないですね・・
とはいえ、今やってる仕事で得てる知見は割りと自分がやりたいと思っていることと関連があるので、前回の反省点からは多少改善はされてるのかなと思ってます。
ここ最近着手してること
画像解析+機械学習みたいな領域のことをやっててるので
みたいな所にチャレンジしてます。
あとは、NAVER まとめの管理機能(こういう↓感じのやつ)と似たような感じの、自社サイトで扱う記事管理機能をRails+Angularで実装してます。
NAVERまとめ管理機能のキャプチャ

実際にはNAVERまとめのこの項目よりも多い&複雑な仕様(例:記事中で任意の箇所でページ区切りができるようにしたいとか、タイトルは基本テキストだけど、任意で独自につくったタイトル画像も指定できる)だったのでModelの定義で色々悩んで作るの決行大変だった・・
ちなみに、作ってる中でRailsのFat Controller/Modelというのがどういうことなのかようやくわかってきて、色々と解決方法を探って最近ポチった Fearless Refactoring: Rails controllersは約$50でしたが、今の自分にとって求めてる情報が決行あったので、買って正解でした
次の3ヶ月に向けて
- ここ3ヶ月で得た知見が結構あるから、もう少しQiitaに技術情報まとめたい
- 中長期的なことを考えて、Web系にシフトしたい人(未経験な人も含む)の支援をしたいから、弟子になってもいいっていう人をどうにかして見つけたい
40歳を超えてエンジニアの仕事ができてるワケ
エンジニア35歳定年説からすると、現在42歳なのでその年齢は超えており、しかも前職は人材系の仕事をしていたので、エンジニアの仕事は8年ほどブランクがあるという状況の中でエンジニアな仕事で日々の売上を立てることが出来てます。
※といっても趣味&実益兼ねてここ数年はほぼ毎日コード書いてましたけどね^^;
なんでそんなことが出来るのかなとちょっと振り返ると1つのキーワードにいきつきそうなのでそこについて触れていこうと思います。
そのキーワードは抽象化するスキル
エンジニアとしての仕事をする上で色々なスキルが問われそうですが、個人的には抽象化のスキルが欠かせないかなと思っていたりします。
たまたま図書館で借りて読んだHarvard Business Reviewの2015年7月号でこんなことが書かれてました。
抽象化とは複雑な事象から類似を見つけること 〜中略〜 高次元で考えることによって、何が生まれるのでしょうか。
物事を抽象化してとらえ直すことです。それが人類にとって極めて重要なんです。 抽象化とは複雑な事象から類似を見つけるということです。類似を見つけるにはいい頃合いのレベルまで抽象化しなくちゃいけない。
この内容に関連するようなIT関連の記事が無いかなぁーと思ってちょっとググったらプログラミングの「抽象化」ってどういう意味で、なぜ必要なのかみたいな所で抽象化というキーワードが出てるので、抽象化が大事そうというのはあながち間違ってなさそうな気がします。
どうやって抽象化のスキルを身に着けたのか
エンジニア以外の仕事をここ数年はずっとやっていた状況の中で、結果的にですがどのようにして抽象化のスキルを身に着けたのかというと、インプットの量を増やす過程を通じて抽象化のスキルが身についたのかなと思ってます。
インプットのジャンルに偏りがなかったことで、物事を抽象化してとらえ直すという習慣が身についたような気がしますが、具体的にどういうインプットがあったのかちょっと振り返っていきます
前職でのキャリアカウンセリングの仕事
キャリアカウンセリングとは
キャリアカウンセリングとは、その個人にとって望ましい職業選択やキャリア開発を支援するプロセスのことです。 単に個人と職業のマッチングを考え、仕事を見つけるお手伝いをするだけではありません。人生で遭遇する様々な経験を積極的に受け止め、その人にとってより幸せな人生を描く成長の糧とするための支援です。
ということらしいのですが、まぁ、確かにそうでしたね。
自分が心がけていたのも相手のおかれてる状況を踏まえて、その人が次の一歩を踏み出すお手伝いをするというスタンスで対応してました。
具体的には
- その人が保有してるITスキルについて客観的に把握する
- その人が抱えてる悩みとか課題を何故持つようになったのかその要因(例えばですがキャリアアップしたいっていう悩みにある根底がそもそも何なのか。)を話しの中から探る
という意識を持って少なくとも1500名くらいのキャリアカウンセリングをしてきました。
その経験を通じて、会社や立場や仕事内容が違っていても、同じような悩みとか課題を持つケースがあるのかなと考えるようになり、複雑な事象から類似を見つけるという抽象化そのものをずっとやっていた気がします。
そういう経験から似たような境遇の人同士が集まって互いに交流したほうが良さそうだし、そういう場をつくることで当時の本業にもプラスになることもあるかと思ってWeb系な人のキャリアカフェというトークイベントの企画運営に至ってたりします。
一時期本を読みまくった
インプットの量という意味ではこれも欠かせない要素かなと思ってます。
2005年に畑違いの人材系の仕事にシフトしたのですが、いろいろな人と接する上で、これまでと全く縁がない領域について知っておいたほうが良いと思って、1年に100冊本を読むというのを目標にしていました。
7月、8月に読んだ本を見ると、本当に色々なジャンルの本を読んでて最終的に目標は達成してるので我ながら良くやったなぁと思います
一見すると全然関連性がないような本同士でも、根底で通じるような概念みたいなものが見えてきてからは、本を読むペースが上がってきた気がしますが、これなんか、まさに物事を抽象化してとらえるということの一例かと思います。
最後に
自分としては30代で得たスキルとして抽象化というのがポイントになって40代の今を過ごしていますが、同世代の人が、30代をどう過ごして今に至ってるのかというのがちょっと聴いてみたくなり、今お手伝いをしてる仕事の区切りがつく頃合いを見計らって、以前やっていたようなトークイベントをやる上でのきっかけ作りにするためにちょっとまとめてみました。
仕事の区切りがつくかどうかはちょっと見えないけど、なるべく早い時期に実現したいと思ってます。
ECxメディアの領域固有の技術要素を考えてみた
今年も残り2ヶ月なので、今年のはじめからどんなことをしてきたのか何となく振り返りをしてたのですが、気づいたら今年の初めから、ECとかファッション色の強いメディアっぽい領域のサービスに関わるような仕事をずっとやってます。
今年のはじめに、ファッションxEC みたいな領域に特化したメディア色の強いアプリのバックエンド側の開発をして、その後にファッション要素の強いスマフォアプリのバックエンド側(主に管理機能)の開発のお手伝い。
そして現在は、以下2つをやってます
- ファッションxメディアのスマフォとWebアプリみたいな所で、バックエンド全般+管理画面のフロント全部という感じで開発
- ECxメディアで割りと有名(少なくともうちの家族の中では)な会社さんで開発
Webアプリの開発をする上で共通の技術要素というのはあるかと思うのですが、ECとかメディア系で固有の技術要素みたいなものが大きく3つあるのかなと実感してるので、少しまとめてみようと思います。
想定するWebメディアのイメージ
スタートアップな人達で何らかのメディア系のサービスをやろうとしてる場合とかを割りとイメージして書いてます。運用を長年してるような大手のサービスとかはそもそも内情知らないので、あまりそういうのはイメージしてないので、そういう前提で読んでもらえればと思ってます。
3つの技術要素
自分の中では
- 画像処理
- 日本語の解析
- InstagramAPI
という3つが欠かせない技術要素かなと思ってます。特にここ2,3ヶ月は割とこの辺りの領域の技術検証含めて作業してる感じがしてるのでそれぞれもう少し掘り下げて書いてみます
画像処理
これはファッションxECみたいな所では絶対に欠かせない気がしてます。
箇条書きにするとこんな感じでしょうか。
- 画像の収集のためのクローラーの開発
- 収集した画像データーをサービスで扱いやすくするためのデーター構造の検討
- 収集した画像に対するメタデーター(色とか在庫)をどう定義すると後で扱いやすくなるのかみたいな話
- ストレージサービスの検討
- AmazonS3が基本何だろうけど画像の転送に係る料金x予算考えると色々検討の余地がありそう
- 画像解析
- ImageMagickやOpenCVとかを利用して画像内で利用されてる色数とか類似色の判定処理みたいな所。
- どういうアプローチをとればいいのかここはまだ試行錯誤してる段階
日本語の解析
ファッション系の場合
- 季節固有の単語
- 最近のトレンドになってる単語
みたいな単語に対して、何らかの処理を行いたいケースというのが出てきます。
例えばですが毎年秋から冬にかけてスエードはおしゃれ女子の必須アイテムですが、今年も多くの海外セレブがスエードアイテムをコーデに取り入れていますみたいな文書があった場合に、
- 管理画面上で上記文章を入力する
- 上記の文章とは別に最近のトレンドになってる単語を別途登録(例:スエード)
- 最終的に表示する文章では最近のトレンドになってる箇所に対して何らかの処理(例:その単語に関連する商品ページへのリンクを貼るなど)
というのが必要になってきます。
kuromoji.js使って構文解析したを見てたらkuromoji.jsも面白そうなのでちょっといじってみたいなぁと思いつつも、1,2年ほど前に趣味と実益兼ねて作ったアプリと連携するBotで使ったことがあるTinySegmenterを今回も採用してうまいこと処理が行えました。
どうでもいいけど最近の仕事を通じてガウチョパンツとかミモレ丈みたいな単語を見ても、「あ、あれねー」って理解できるし、「今なぜMA-1が??」という疑問を持ちつつもトレンドとなる単語が何かはだいたいイメージが付くようになりました。
InstagramAPI
記事中にこんな形で写真を引用するケースというのが割りとあるみたいで、こういうのをInstagramAPI通じてどうやって処理するのか最近色々調べてます。

FacebookとかTwitterとかGoogleみたいなサービスのAPIの活用事例は割りと情報見かけるのですが、それらと比較するとInstagramのAPIの活用事例ってそれほどないような印象をうけてます。
Instagramのusernameとuser_idの違いがわからずAPIドキュメントを見てて、投稿された写真データーを取得するのにだいぶハマりました・・
特定のユーザーが投稿した写真を取得する時にはuser_idの情報が必要になるが、このIDを知るために、まずは/v1/users/search?q=usernameを利用してuser_idを調べる必要があるので
https://api.instagram.com/v1/users/search?q=muji_global&access_token=取得したアクセストークン
というのをした上で
{
"meta": {
"code": 200
},
"data": {
"username": "muji_global",
"bio": "Share your MUJI Life with #muji \nMUJI official Instagram. 無印良品公式Instagramです。",
"website": "http://muji.lu/1IuQyfp",
"profile_picture": "https://igcdn-photos-b-a.akamaihd.net/hphotos-ak-xaf1/t51.2885-19/11379928_1598841523719305_1744704265_a.jpg",
"full_name": "MUJI無印良品",
"counts": {
"media": 59,
"followed_by": 56251,
"follows": 9
},
"id": "1771059415"
}
}
という処理で、username: muji_globalは user_idは1771059415であるのを確認した上で
https://api.instagram.com/v1/users/1771059415/media/recent?access_token=取得したアクセストークン
としないといけないんですよね・・・
それ以外にも、後々また自分で探しそうな情報はQiitaにまとめていたりします