フリーランスになって丸1年活動した今年を振り返る
昨年の途中からフリーランスになったのですが、年初から年末までフリーランスとして活動したのが今年が初めてだったのですが、今年の1月頃にやっていたことと、現在やってることに大分変化があったなぁーと思ってます。
フリーランスになって丸1年活動した今年を振り返っておこうと思います
目次
今年を振り返る
良かったこと、改善点という部分でそれぞれ振り返っておこうと思います。
良かった部分
フリーランスになって丸1年活動して、おかげさまでそれなりの売上を得ることが出来たのと、来年に向けてもどういうことをやっていけばいいのかが、現時点でかなり見えてるので昨年のこの時期の状態からするとかなり改善されたかなと思うのでこれは良かったことかと思います。
あとは、1年通じて色々やってみたことで、予算感の見積もりとかが見えてきました。
高過ぎると、相手にとって割高な印象を持たれてしまって仕事が取れないかもしれないし、かといって低すぎると生活に影響でるかもしれないので、互いのフトコロ事情を考慮した上での金額の見積もりは出来てきたかなと思います。
売上単価みたいな話
流石に具体的な金額は書けないですが、売上単価みたいな話についてちょっと触れておこうと思います。
損して得を取れみたいな所が、特に人脈経由の場合に大きく出てしまう傾向があったのと、フリーになって初めの頃は、自分の実績という部分であまり自信がもてない面があったので、単価設定がだいぶ低めでした。
でも自分のアウトプットに対して、正当な対価というのを意識して、請求するような意識をしっかり持ってないとダメかなというのを昨年末にちょっと気づかされたのと、やっぱり自分のパフォーマンスに対する対価という考えでいけば、安い金額というのは、自分がその程度の仕事しか出来ないと認めることにつながりそうなので、単価設定というのは過度に安いのは辞めようと決心しまし。 フリーランスになって意識してきた仕事獲得術
反省点
これは、過去にも書いていたりするのですが、年初に書いたことが結局出来てない。
上記に加えて、自分でやりたい商売があってそのためのプロトタイプを作りたい
OpenCV、機械学習、平滑度みたいな所がキーワードに含まれそう
機械学習の概念は以前ちょっと勉強してとってもショボイけど実際に手を動かして作ったことがあるけどそれ以外は概念知ってるけど手を動かしてないから色々やりながらという感じ
WebアプリケーションエンジニアのためのJavaScript中級者講座
非同期処理とかJavaScript固有の変数スコープの概念をしっかり抑える内容 Qiitaにちょっと前にポストした手続き的に書いたjQueryのコードをどのようにリファクタリングするか考えてみましたのストック状況とか、自分の周囲の人でJavaScriptに苦手意識あるWebエンジニアな人が一定数いるのでそこの課題解決をしたい
GemJamの定期開催
どう考えても1人でやるには限界ありますね(^_^;) 1人でやれる仕事に限界があるので今後どうするか考えてみた
ちょっと前にある人と飲んだ時に気付かされたのですが、自分の中でそれなりに資金的なゆとりが出てくることで、そのお金を有効活用して、自分の時間をうまく捻出できる気もしてるのでそこは来年にむけてチャレンジすることなのかもしれません。
今後にむけて
今年の7月にこんなことを書いていました。
他の人がやらないというかやりたがらない所って
それを修得するための当面の時間的な余裕がない
それを修得することにそもそも意味があると思えない
その人にとって技術的な難易度が高いと感じられるので、取り組めない
みたいな要因が2つ以上重なることなのかなと思います。
この考えは間違ってなかったなぁと思ってていて、昨年からずっとやってる仕事もそうだし、この年末からちょっとづつやってる次の仕事もまさにこの領域だったりします。
お金、時間、経験
まだ自分の中でうまく言語化できないのですが、お金、時間、経験という3つのキーワードが今後を考える上で何かヒントになりそうな気がしてて関連しそうなことを引用しておきます。
時間を経験に交換し続ける。結果、その中で、また、新しい[やりたいこと]がうまれてくるし、[やれること]も、[求められること]も増えてくるのだ。 約10年間の会社員生活を辞めました。 独立してから1年ちょっと経った今、おもうコト。
あなたが時間を投資してさえいれば、結果は失敗であってもいいのです。失敗も一つの経験であり、自分の中にストックされていきます。何も経験しない状態より、ずっと価値があります。 知識はお金で、経験は時間で買う
またお金に関して言うと、割りと小さい会社さんとの取引があるからこそ、資本政策とかについては知っておく必要があるかなと思ってます。
というのも
- 自分に入ってくるお金に影響が出るかもしれない
- (外部から資金を調達したことで)出資した側の人の意向とかがその会社のサービス・ビジネスモデルに何か影響を与えて、その煽りで自分がやっていた仕事が無くなる(減る)かもしれない
ということがあるかもしれないからです。
後者は考えすぎかもしれませんが、いざという時に備えて常に考えておくことはやっておいて損はないかなと思ってます
おまけ:ブログの数字を振り返る
はてブ100超えが2回あったのと、一応毎月1つ以上は書いていたのは良かった部分だけど、技術系をQiitaに投稿してる影響からか、昨年に比べると1/3しか書いてないのでもう少しブログ書く量を増やしたい...
アクセスの多かったトップ5
- 1月に書いた1人でやれる仕事に限界があるので今後どうするか考えてみた
- 2月に書いたエンジニア経験無い人を教える&働き先を紹介するまでの話
- 10月に書いた40歳を超えてエンジニアの仕事ができてるワケ
- 11月に書いた自分にとってRailsはプログラミングではないと思った人へのヒントとか
- 7月に書いたフリーランスになって意識してきた仕事獲得術
父親として子供にどう接すればいいのかわからなかった過去を振り返る
この記事は 子育てエンジニア advent calendar 2015 の3日目の記事です。
簡単に家族構成の紹介
- 我が家は幼稚園の年長の娘が1人います
- 自分は現在42歳。成り行きで1年半ほど前にフリーランスになっていくつか仕事を掛け持ちして仕事をしてます。
- エンジニア→人材系の仕事→現在はエンジニアとしての仕事が割りと中心。
- 元々家族との時間を大事にしたいというのがあったのですが、フリーランスになってよりそれが強くなったかも
- 単価の良い仕事よりは、時間の自由度が高い仕事を優先して今は仕事してます
- うちの奥さんは育児メインですが、合間にいくつか仕事を掛け持ちしてます
- 「それどこで見つけたの?」っていうニッチな仕事とか、金銭的にはそうでもないけど、色々条件に恵まれてる仕事をしてて、凄いなぁと思ってます
ここから本題
子育てが関連すればテーマも自由ということだったので、ネタはいくつか思いついたのですが、
もうすぐ子どもが生まれそうなエンジニアさんへのアドバイス
というのが目にとまりました
「子供が産まれて(産まれた)自分の子供とどう接すればいいのか戸惑いを感じてる」というお父さんの参考になればと思って自分のこれまでのことを振り返ってみようと思います
子どもとどう接すればいいのか正直よくわからなかった
4年くらい前ですが、ボソっとこんなこと書いてました。
子供の遊び相手として父親としてどんなことをすればいいのかがなんとなくわかったような気がするから、結果的には良いGWだった GW振り返り
物心ついてから、小さい子供がいる生活っていうのを経験してないので、小さい子供とどう接していいのか正直全然わからず、そんな状況だったから、子供の遊び相手として父親としてどんなことをすればいいのかっていういうことを、おそらく書いたんじゃないかなぁと思います。
どう克服したのか?
振り返ってみると、正直言うとよくわからないです^^;
今年の6月に子育てのゴールデンタイムの今を大事にするというエントリで
父親として出来る範囲で育児と家事に関わってきたからこそなんだと思ってます。 〜中略〜 公園に娘を連れて遊びに行っていつものように(自分も一緒になって)遊具で遊んでいました。
というのを書いてるあたりからすると、公園というのがキーワードな感じがしてきました。
単に公園に行くから、公園で一緒に遊ぶになる
公園で家族で出かけた時に、父親として自分が出来そうなことを考えた結果、
- うちの奥さんと比べれば体力的には自分の方がありそう
- うちの近所は大小様々な公園がたくさんあるから、とりあえずそこに連れ出す
- 色々な遊具もあって、最初は見守っている状態
- 高い所に登って遊んでて、見てて心配なので、ひとまず自分も近くまで行く
- 結果自分も遊具で遊ぶ感じになる→いつのまにか自分も童心に戻って、遊具で遊ぶ
という結論にきっと達したのかなと思います。
あとは自分が子供の時には存在しないようなこういう遊具があると、大人がやっても意外と面白いので興味本位で触ってるうちに、公園に連れて行く→公園で一緒に遊ぶという形になったのかなと思います
名称がわからない遊具
自分は、このロープの上を綱渡りして遊んでます。体幹の筋肉が鍛えられる感じがしてて何気にこれけっこう好き

ローラーすべり台
たしか西荻窪周辺だった気がしますが、こういうローラー上のすべり台がありました。上まで登るだけでかなり疲れる

人工芝の上でソリ遊びできる場所
舎人公園(とねりこうえん)という所で、遊べます。

ちなみに公園探しにオススメのサイト
恐るべき児童公園というブログがとても参考になるかなと思ってます。 私もこのブログ見てて、うちから自転車で15分くらいの所に、かなり立派なクライミングウォールがある公園を見つけられてかなり嬉しかった!


とはいえ毎回毎回外遊びは体力的にツライ
子供の相手をするのは、40歳を超えてる自分には、体力的にツラく、冗談抜きで日頃のコンディショニングを意識してないと、毎日相手とかはちょっと無理かなと思ってます。
ちょっと話が飛びますが、先日これ読んだ↓時に、ホント保育士さんとかってスゴイ大変だろうなぁと思ったりしました。
8時間以上、子どもを抱き、一緒に遊び、時に追いかけ回し。子どもが寝ている間も書き物をします。そう、保育士の仕事は、たいへんな重労働です。 政府の「学校の先生に保育士になってもらえば良い!」が、絶対にうまくいかない理由
話を戻すと、外遊びばっかりというのは流石にツライので、室内での遊びも割りとよくやってます。
女の子相手の室内での遊び相手ってどんなことをしてきたか?
子供の遊び相手として、おままごとの相手になるというのを除くと、女の子相手にどんなことをすればいいのかって当初の自分は全くと言っていいほどイメージ出来てませんでした。
うちの奥さんが木のおもちゃについて詳しかったというのもあって、娘の誕生日等にちょっとづつ買い足してきた積み木が我が家にはあり、こういう積み木遊びは自然と手が伸び、色々な形を作ってるうちに、そういうのだけでも子供の遊び相手になれるっていうことに気づきました。
どこかのワークショップで聞いたのですが、女性に比べて男性の方がこういう積み木のおもちゃ遊びは自然と出来るらしいので、積み木で一緒に遊ぶというのも意外と父親として出来ることの1つなのかもしれません。
高価で気軽に買えないけど、大人もハマる積み木があるのでちょっと紹介
今回のAdvent Calendarの参加者がお子さんがいるプログラマ・ITエンジニア・Webデザイナー・その他IT関連のお仕事に就いている方というのを踏まえて、1つだけKAPLAというフランス生まれの積み木を紹介したいと思います。
KAPLAの特徴
単なる木の板だけどこんな特徴があります。(詳しいことは公式サイトを見てください!)
- 黄金比率
- 厚み、幅、長さが、1:3:15の独特の比率。
- 建築家の人が、建築模型を作る時の材料として考案した(ってどこかで聞いた。記憶が曖昧なので間違ってるかも)
- 精度が高く加工されてる
- 想像以上にこんな感じ↓で高く積める

- 写真だとわかりづらいかもしれないけど子供の背丈くらいまで積んでます
なぜKAPLAをすすめるか?
触った時の木の感触が心地よいので癒やされる・・・っていうのもあるのですが、遊びを通じて、モノの構造を知れるっていうのがハマるポイントかなと思ってます。
構造がわかると、上のほうがこんな感じに膨らんだのとかも作れる。

あとは、左右を橋っぽいので繋ぐのもできたりします。


積み木で遊んでると、余計なことを考えず集中してるうちに、日頃のストレス解消にもなるのもオススメのポイントかと^^
気軽に遊べないのがちょっと難点・・
上のAmazonのリンク先の1000ピースのやつなら、KAPLAを満喫できるだろうけど、これ数万円するから流石に気軽には買えないので、そこがネックかなぁと。
でも常設の施設があったり、KAPLAを使ったワークショップが不定期で開催されてるので、KAPLA (もしくはカプラ) ワークショップ とかでググると、情報みつかるかなと思います。
最後に
子供にどう接すればいいのか全くイメージがついてなかった自分のこれまでのことを振り返ってみました。 これから子供がうまれるお父さんの何かのヒントになれればと思ってます。
子供の写真撮影で親指AFが便利って今更知った
子育てプログラマ・ITエンジニア・Webデザイナー Advent Calendar 2015に参加してて、すでにそのネタは考えてあって、でも、折角気づいたことなのでとりあえずまとめることにしました。
で、タイトルで全て言い尽くしてるけど、幼稚園の演劇の授業に参加して、子供の写真撮影してる時に親指AFが便利って今更知りました。
知った経緯
年少の時から、幼稚園の行事にだいたい参加してて、その度にデジイチで撮影してきました。
これまでは、始まる前に
- (屋外・屋内という状況に合わせて)ホワイトバランスの設定確認
- 撮影モードの確認
とかを確認した上で撮影していたのですが、撮影したものを帰宅してからパソコン上で見るとピンぼけしてるのがまぁそれなりの割合でありました・・・
幼稚園の演劇の授業が始まる前に
「自分が撮影する場所が変わらないなら、AFではなく、マニュアルフォーカスに変更して、基本的にピントを固定させてしまえばいいんじゃないのかな???」
ということをふと思いついて、スマフォで関連しそうな情報が無いかと思って何となくググったら知ってた?ピント合わせが超高速になる親指AFの使い方と設定方法!にたどり着きました。
おーこれなら、自分が思っていたようなことが出来そうと思って早速設定して、撮影した所、これまでとは比較にならない位に、上手に撮影できました
設定
中上位機種には親指AF専用の「AF-ON」ボタンが付いていますし、入門機でもAEボタン(*マーク)とか、ムービーONボタン、FnボタンなんかをAF用に割り当てられる機種も多いです。 知ってた?ピント合わせが超高速になる親指AFの使い方と設定方法!より
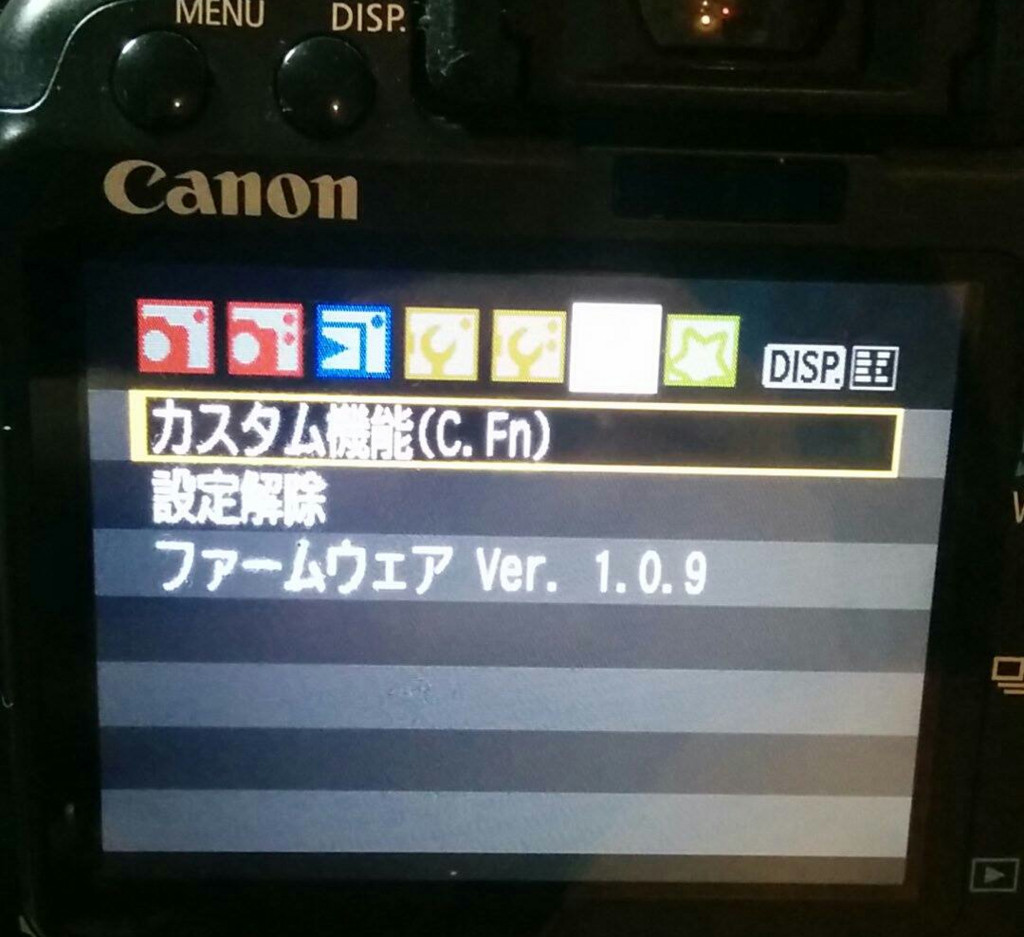
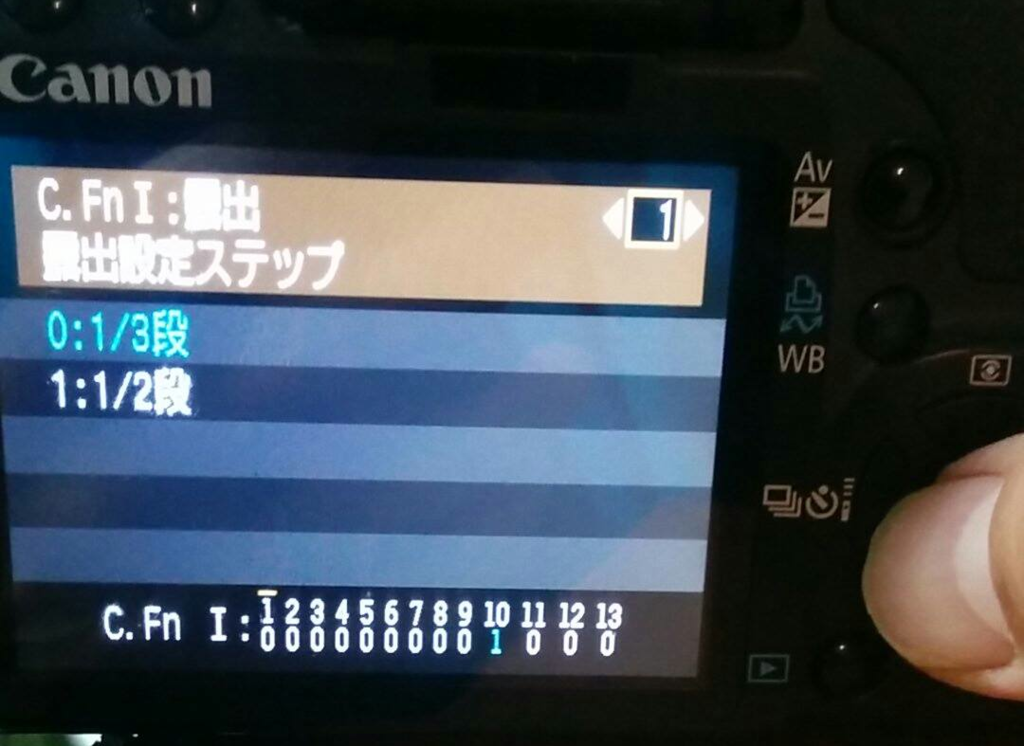
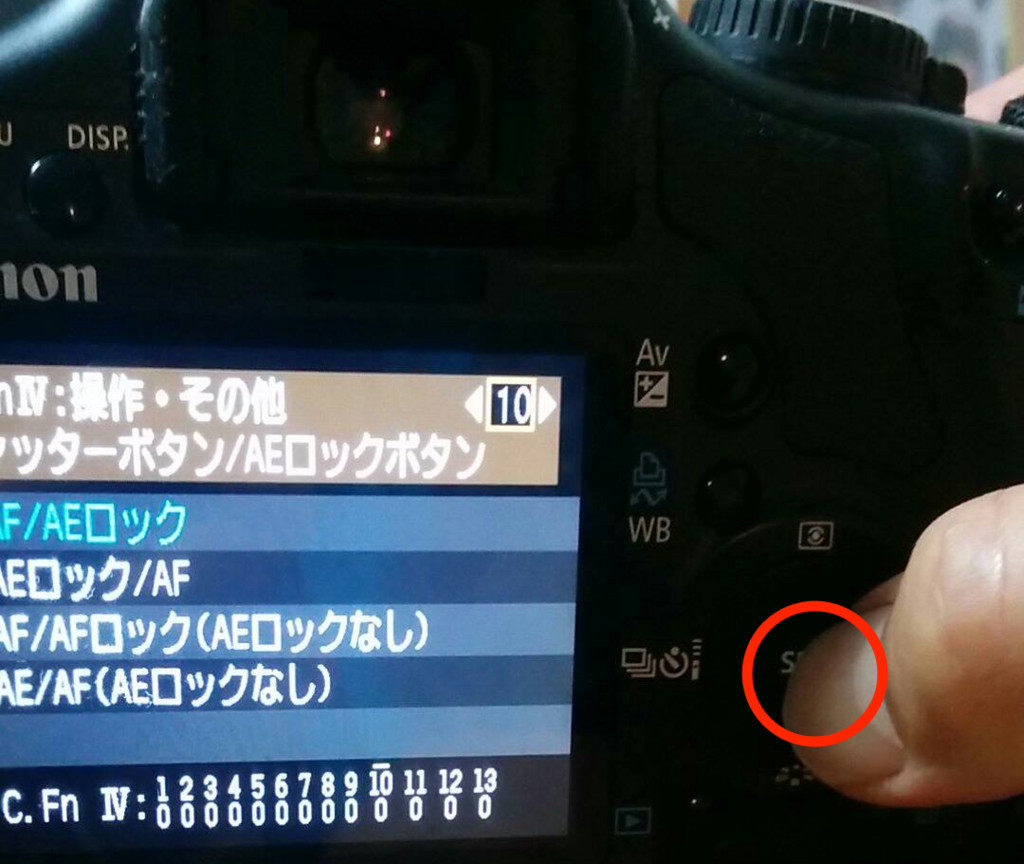
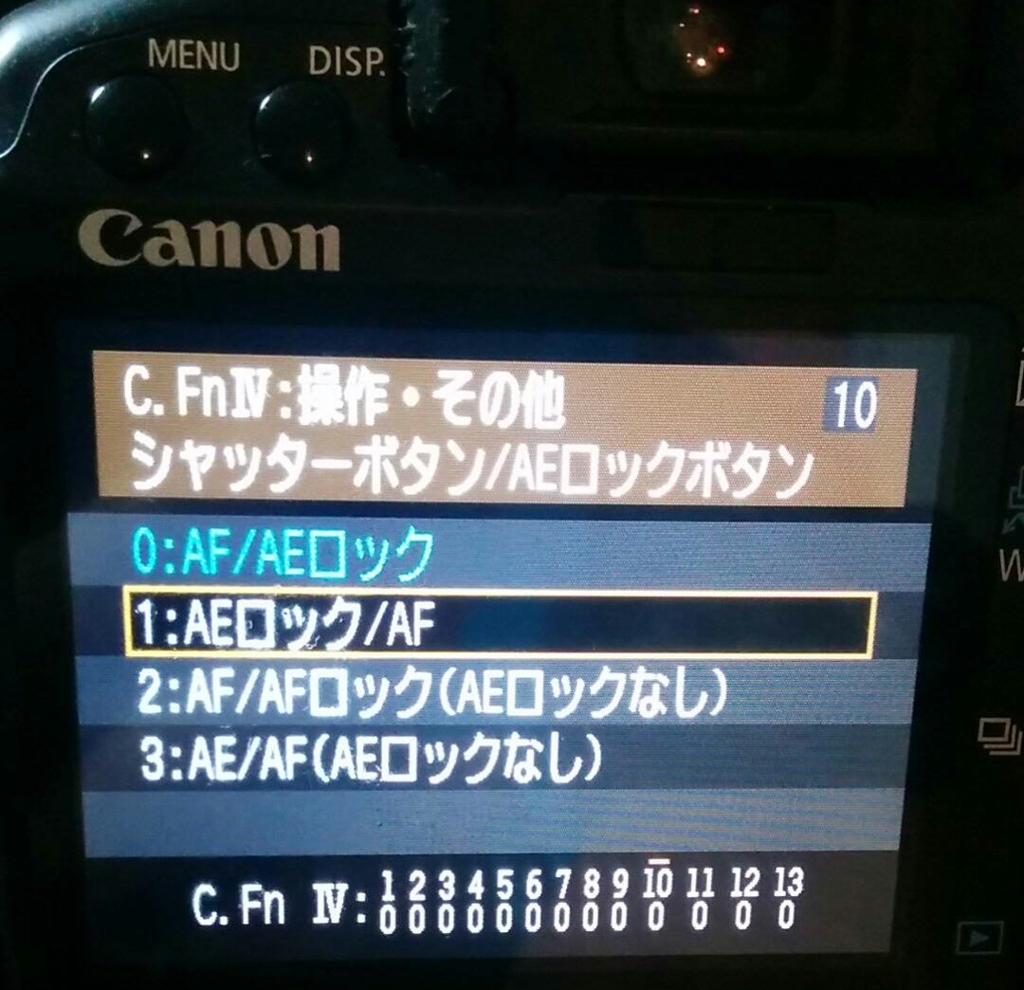
と書いてあったのですが、自分のはキャノンのEOS Kissの入門機(しかも旧いボディ・・)で、AF-ONというのがなかったのですが、AEボタン(*マーク)を変更すればいいのかなと思って、設定メニューを表示して、切り替えようと思ったけど、当初AEロックボタンの切り替えがわからずに焦ったので、簡単に流れを貼っておきます
設定の流れ


肝心のAEロックボタンの切り替えメニューで、下に行かずに焦った・・・このようにsetボタンを押すことで、切り替えメニューが選択できました


実際の撮影時の指の置き方
こんな感じ。最初ちょっと慣れなかったけど、何度か練習してるうちに馴染んできた

最後に
ちょっと前の運動会&秋の遠足とかがここ2,3ヶ月の間にあったので、もっと早くに親指AF知ってればとちょっと後悔(T_T)
40歳を超えてる自分にとって大事なスキルとは?
時期的に年末に近づいているからなのかもしれませんが、今週は外で色々な人と会うことが多く、ちょっとした会話の中で「今後どういう方向を目指していく感じですか?」みたいなことを聞かれたので、そこを少し深掘りしてみようと思います。
サッカー選手を例にスキルの話をしていくと?
自分はサッカーが好きなのでサッカー選手で例えていきます。
※どうでもいいけど、随分昔にこんな↓話を、専門学校生向けに喋ったことがあるのですが、その時のスライドの4枚目でサッカーの世界観を例にしながら説明して、何か進歩してない気がする^^;
20〜30代の人にとってのスキル
誰が見てもわかりやすいスキルを備えてるサッカー選手っていうのがいて
- メッシとかクリスティアーノ・ロナウド
- 圧倒的な得点力
- 彼らがいるスペインのリーグのレベルは高い部類なのに、彼らはここ数シーズン他のフォワードの2倍近く得点してる
- 圧倒的な得点力
- アリエン・ロッベン
- スピード
- 実際の所は知らないけど100m10秒台で走れるらしい。
- EURO2004で初めてみたけどスゴイ速いと思った
- わかっていても止められない右サイドから中へ切り込んでのシュート
- 日本vsオランダ戦のこういうやつ
- スピード
- ベッカム(現役ではないけどわかりやすいので)
- 右からのクロス
みたいな感じでしょうか。
20〜30代の人にとってのスキルというのは、誰から見てもわかりやすいスキルを持つことを目指し、スキルアップとかキャリアみたいなのを考えてるのかなと思いますし過去の自分も特に20代の半ばから30直前くらいまではこういう意識が強かったかなと思います。
40代の人にとってのスキル
イニエスタのようなスキルかなと思います。
サッカー知らない人からすると、「イニエスタって誰ですか?」ってなりそうですしちょっとググったら
普通にイニエスタ以上の選手たくさんいるだろ 【イニエスタの良さがわからんのだけど】
みたいな情報がある位だし、イニエスタを知ってる人でも
- ドリブルがすごい
- パスがスゴイ
- ボールを取られない
と見る人によって意見が様々出てきます。
上であげたメッシとかクリスティアーノ・ロナウドみたいな選手と比較すると、際立った特徴が上げづらいサッカー選手なのかもしれません。
イニエスタのスゴイ所をがんばって書いてみる
個人的にイニエスタがスゴイと思うのは、
- 局面ごとにどういう行動をすれば良いのかという状況判断が優れている
- その局面を打開する手段として、パス、ドリブルのどちらも高次元でこなせる
- 守る側からするとドリブル警戒→パスで崩される。パスを警戒→ドリブルで崩される。ボールが渡らないようにイニエスタに密着マーク→相手の反対の動きを取るのが上手っぽいので割りと容易にマークを剥がしてしまったりするのでとても厄介。(しかも同じチームにメッシとかいる。。。)
かなと思ってます。
気が利いたことを確実にやってくれる
イニエスタのドリブルを止めるには?そのプレースタイルから考察。でとても良い記述があったのでそこを引用します
本当に厄介なのは、イニエスタのドリブルは単に相手を抜く為に仕掛けているのではなく、チームの組織攻撃を円滑に進める事を意図していることである
- チームの組織攻撃を円滑に進める
- 得点機会が増える
- 機会が増えることで得点につながる可能性が高くなる
- 得点出来ればチームの勝利につながる可能性が高くなる
というのが成り立ちそうなので、そう考えると、イニエスタの凄さが多少は伝わりやすくなるのかなと思います。
チームの組織攻撃を円滑に進めるというのは
- 相手が考える1つ2つ先の行動を想像する
- それに有効な手段(ドリブルなのかパスなのか)を常に先に行う
という感じで、言ってみれば(味方にとって)気が利いたことを確実にやってくれるのがイニエスタという選手なんでしょうね。
なんとなくまとめると
他の人から見た時にわかりやすいスキルを持ってるのは大事だとは思うのですが、40歳を超えてる自分がそこだけを意識するのはちょっと違うのかなと思ってます。 では、どういうのが良いのかというと、イニエスタのように状況判断をした上で気が効いたことを確実にこなせるのが大事なのかなと思っています。
年齢重ねていることで、それなりに色々な経験は積んでるはずで、そういう蓄積されたものをベースに状況判断をしていくことで、より研ぎ澄まれいくのかなと思ってます。
また、その場その場の局面とか課題解決のために
- 自分が行う
- 社内・チームの別の人が行う
という2択ではなく、外部のリソースを一時的に利用するという選択肢とかも含めて状況判断が行えると色々とまた違った展開が描けそうで、自分は前職の経験があるので外部の信頼出来そうな人にお願い出来そうという自分の特徴を忘れないようにしていこうかなと改めて思いました
英語のサイトをチェックするコツを考えてみました
先日書いたエントリに対するはてブのコメントを見てたら
「英語だけど」が初学者には重いハードルになり得るんだよなぁ…
というコメントを見て、確かにハードル高いなぁとちょっと反省&気づきがあったので、英語のサイトをチェックするコツを考えてみました。
本題に入る前に自分の英語のスキルについて
- 高校時点で英語が一番苦手だった。(偏差値で最悪の時で40を切った記憶がある)
- 大学受験に失敗して浪人して1年間頑張って勉強して、英語の偏差値が再考で70近くまであがった
- センター試験で英語は195点/200点満点で取れて一瞬「これってもしかしたら東大とか」っていう淡い期待をもったけど他が全然ダメだったので、所詮は夢でしたね
- 社会人になって20年以上経過してるけど未だに浪人時代に身につけた英語の読解方法があるおかげで英語を読むのはずっと苦手意識なし
- 一時期外資系企業で仕事をしてたので、エンジニア同士のやりとりで読む、書く、直接の会話、たまに電話会議みたいな経験はある
- それ以降、つい最近まで仕事で英語を使う機会がなかったので、会話の方はスムーズに出来なくなってる
ここからが本題の英語のサイトをチェックするコツについて
ここまでの前置きを踏まえて、自分が英語のサイトを読む時に意識してることをいくつか書いてみます。
英語だろうが日本語だろうが理解しづらい文章がある
苦手意識があると、どうしても英語のサイトの情報を同じように避けてしまうのかなと思います。
ただ、一口に英語で書かれてる文章といってもGitHubのIssueとかPRのコメント欄のような口語調中心だとで理解しづらいので自分もそういうのはそこまで深くは読まないですね。
一方で、先日紹介したようなRails Girls Guidesのように、
- 章分けされててる
- 段落が意識されてたり状況によって箇条書きが利用されてる
というように構造化を意識して書かれてる文章だと理解のしやすさが異なると思います。
最初のうちは、英語の1つ1つの単語を読まずに、全体を眺めてみて、構造化されてるかどうかを確認するということを習慣づけることで、苦手意識の度合いがちょっと薄れてくるかと思います。
英語が母国語の人が書いてるかどうかを意識する
英語が母国語の人の場合には、英語が理解できないという感覚をあまり持ってないケースが多いかと思います。
(ただこれだとちょっと誤解与えそうなのでちょっと補足すると、自分が外資系で仕事をしていた時、役職がすごく上の人は、色々な立場・経験の人を相手にしてるだけあって、誤解をしないように、理解しやすい言い回しをしてくれるのでそういう人が書く文書は別ですね)
話を戻すと、英語が母国語でない人の場合
「こういう言い回しだと相手に伝わるのかな・・」
という感覚をきっと持って文章を書いてると思うので書き手がどういう人かというのをちょっとでもいいから意識することで、英語の文章の捉え方が変わってくるかなと思います。
最近Rails refactoringというサイトで、割と必要に迫られていたことも合って、Railsについて書かれてる電子書籍をポチったのですが、
- 著者の名前がAndrzej Krzywdaって英語っぽくない
- サンプル読んでみた感じ全体的に構造化されていて読みやすそう
という感じだったので、思い切って購入をしましたが、主語、述語を省略せず丁寧に書かれてる印象を受けて、購入して正解でした!
中長期的にはロジカルな英語の読解方法をマスターしておくのがオススメ
これを書くのに、そういえば自分が予備校通っていた時の薬袋(みない)先生のことが気になって調べてたら
Frame of Reference(フレイム・オブ・リファレンス、F.o.R.)と呼ばれる英語の読解法を考案した。この F.o.R. は「英語構文を考えるための判断枠組」であり、品詞分解によって英語構文を判断するものである。
そうそう、このFrame of Referenceっていうやつを浪人生の時に叩きこまれたおかげで、英語の読み方について、苦手意識が完全になくなって、今に至ってます。
ちなみに、薬袋先生のFrame of Reference以外にも、他の人が色々な形で英語の読解方法について、体系だって教えてる方がいそうなのでAmazonの書評とかを参考にしながら参考書を買って勉強するのが良いかと思います。
自分にとってRailsはプログラミングではないと思った人へのヒントとか
Ruby on Railsはプログラミングではない!とRailsはプログラミングではない!の炎上を受けて補足を受けての内容です。
3年くらい前にSinatraでwebアプリケーション開発を学ぶという感じで、非エンジニアな人向けにプログラミングを教えてたので、そこを深掘りして・・と思ったら、佐藤さんが自分が言いたいコトをしかも相手にしっかり寄り添って書いていたので、これ以上書くことがない・・と思ったけど、それだと芸がないのでちょっと違った視点で書いてみようかと思います。
まず上記2つのエントリ以外も含めてチェックしてみました
たぶん自分は前職からのクセなんだけど、こういうホッテントリしてたブログとかSNS的な情報があった場合に、過去の情報を割りとくまなくチェックしてしまい、ちょっとしたネットストーカーみたいな感じですね^^;
で、一通り読んでいて、自分もサッカー好きなのでアラサーからメッシになる方法とは?が刺さる内容だったのですが、それ以上にTechacademyオリジナルサービス開発の案が出ないのでアドバイスもらったで
人間は弱い。こうやって自己投資して、退路を断つことは多くの場合に有効である。
という一文がとても刺さりました。
こういう人にきっかけがあれば、色々教えて、自分の弟子になってもらいたいというちょっといやらしい考えがある年齢的に節目のタイミングで、その人にとってものすごい危機感を感じて、退路を断って思い切った行動をしてる人が割りと身近にいたり、自分も割りとそういう経験をしてるので、こういう感覚を持ってる人はすごく共感してしまいます。
勝手に共感を持ったので、ちょっとしたヒントをいくつか
何となく勝手に共感(というか親近感っていうのが適切かな?)を持ったので、最近のエントリ+過去書かれていたことでカベに行き当たってるようなので何かヒントになりそうなことを考えてみました。
オリジナルのサービスについての着想
この1か月でぼくはオンラインブートキャンプのほぼ全カリキュラムを終え、あとは最終課題「オリジナルサービスの開発」というところまできている。 しかし、ここにきて大きな壁にぶつかっている。 アイディアが出てこないのだ。 〜中略〜 メンター「新しいサービスを考えるときは、日常生活の中で不便に感じたことや、こんなのがあったらいいのにな、という部分に注目します。ヒントは普段の生活の中に隠されているんですよ」 Techacademyオリジナルサービス開発の案が出ないのでアドバイスもらった
メンターさんが提案されてるようなことがヒントにつながりそうですが、それよりも、ご自身が過去書いてるエントリが新しいサービス考えるきっかけになるのかなと。
言語化しづらい「楽しさ」
「楽しさ」を感じることができれば、人は報酬がなくても何時間でもやってられます。ですが、これに明確な目的や理由が加わってくると、さらにがんばれます。
ぼくら人間は、どんな事象にも理由を見つけたがる生き物です。理由がないと納得できないし、動けない。まあ「楽しいから」という理由は、理由であって理由でないような不思議な感情なので、説明が難しいのですが、、、
楽しいと思えれば、書かれてるように、何時間でもやっていられると思うけど、ここ↑で書かれてる「楽しいから」という理由は、理由であって理由でないような不思議な感情ってまさにそうかなと思いますね。
で、例えばなんですけど、Ruby/Railsをやってる人も、実はそれぞれそれの楽しさって違うのかなと思ってます。
Ruby/Railsの楽しさを書き込んでもらうようなサービスだと、初学者・初心者の人にとっては、自分にとっての身近な目標となるような人が見つかるかって学びが継続的なものになるのかなと。
※なんとなくだけど、Ruby/Rails好きな人って、こういう世話焼き的なことを割りと積極的にやってくれそうな人が一定数いそうだからなんとなく成り立つのかなと。
インターネットの仕組みを知るには?
上記のオリジナルのサービスとは別のカベについてちょっと感じたことがあったのでそっちにも触れてみます。
もちろん、ほかにもプログラミングを学ぶ動機はいくつかあります。 「ぬるぬる動くかっこいいウェブサイトが作りたい」とか「オリジナルのロゴとかアイコン作りたい」(これはデザインですが、、、)とかもあります。 ただ、やはりそういう見た目の部分よりも、最近はより深く、インターネットの構成要素、仕組み的な部分を知っていきたい。知って動かしたい、世界を作りたい。そういう欲が出てきてます。
ぼくにとってのプログラミングは「世界あるいはインターネット世界をより詳細に認識するためのアプローチ」です。
2000年頃にスゴイ人達が集っていた会社で、派遣社員として仕事をしてて、インターネットの基盤となるような技術要素(TCP/IP、Unix、C言語)について精通してるような人がたくさんいる環境というか空気の中で、技術系の仕事に関われたオッサンな自分としては、インターネット世界を詳細に認識するにはTCP/IPについて理解を・・と言いたくなるけど、低レイヤーな所ってとっつきづらいし、いきなりそこをやるのもちょっと時代背景的に違うかなと思っていたりします。
とはいえ、アプリケーション層に近い所よりは、もう少し下のレイヤーついて勉強してみることで、この人にとっての楽しさになるかもしれないし、そこを少しでも知れると
「あー、インターネットってこういうことなのか」
という気付きにもしかしたら成るのかなとなんとなく思いました。
折角Ruby/Railsやってるのなら、Pure Rubyなソフトウェアでインターネットの仕組みを学ぶ
rubydnsというRubyで書かれたDNS Serverとかあるみたいだし、大分古い記事だけどRuby-WEBrickでwebサーバとかあるので、Pure Rubyなソフトウェアでクローズドなネットワーク環境下で、インターネットの仕組みを学ぶことは出来そうかなと。
ただ情報が古いのが大半なのと前提としてDNS/Webの仕組みがわかってないと出来ないことなので、自分で書いといいて何だけど、これはちょっと無いかなぁ・・
結局Sinatraを使った何かを作る
それなりに情報源があって、かつ、学んだことがその後の学習につながりやすいという意味で、Sinatra使ったシンプルなWebサーバーを作ってみるのが良いのかなぁー
英語だけどWeb Fundamentals Tutorial - Rails Girlsというコンパクトにまとまった記事があるのでこれを参考にすると、Sinatra使って簡易なWebサーバーを実際に自分で作って動作確認みたいなことがきっと出来そうな気がします。
で、そこでHTTPまわりの基礎をなんとなく把握しつつ、RubyベースのWebアプリケーションでRackサーバーというのがあるのかということについて知れるきっかけになるかもしれないし、Webアプリケーションの構成要素を知れると、そこからRailsを見る目にちょっと変化が出るかなと思います。
最後に
最近(とおもったら約1年前でした)書いたWebエンジニア・デザイナーのためのパーソナルコーチで
- 最初からどっちに進むのか決めなくても良い
- パーソナルコーチのような立場で、相手の力量とか指向性とか考えて、相手に寄り添いながら教えるようなプログラミング講座ってたぶん無い気がしてる
という考えはあながち間違ってないのかなと、改めて感じました。
フリーランスになって1年3ヶ月経過したので振り返り
1年経過した振り返りからあっという間に3ヶ月経過してました。
上記エントリでここ最近やってることについて触れてましたが、1つ終了して、Rails4でスマフォアプリのバックエンドのWebAPIの開発の方が色々と頼まれる領域が増えたのでそちらを週3日行ってます。
残りの2日はというと別の所でこちらは完全に常駐してというスタイルで手伝っています。
ひたすら作る仕事と熟考してから作る仕事
少し前にこんな↓ことを書いた通り、縁あってWebメディア系での開発の仕事をしてます
ファッションxメディアのスマフォとWebアプリみたいな所で、バックエンド全般+管理画面のフロント全部という感じで開発 ECxメディアで割りと有名(少なくともうちの家族の中では)な会社さんで開発 ECxメディアの領域固有の技術要素を考えてみた
技術的には両方共にRailsを使っているのですが
- 前者はこれまでにないようなことに事業にチャレンジしてる状況でそのための手段となるものが色々と必要なのでひたすら作ってる
- 後者は熟考してから作ってる
という感じで脳みその使い方が全然違う感じがしてます。
変な例えですが、サッカーの代表選手が、所属クラブでのパフォーマンスをうまく発揮できないみたいな言われ方されるケースがあるんですが、異なるスタイル・戦い方を突然やれって言われてもすぐには出来ないみたいな状況と同じなのかなとなんとなく思ってます。※でもようやくこの状況に慣れてきた
良かったこと・反省点
ECxメディアさんの所の仕事は割りと早い段階で決めていたのは良かった反面、前回での反省点同様にやりたいことに着手できてない状況は変わってないですね・・
とはいえ、今やってる仕事で得てる知見は割りと自分がやりたいと思っていることと関連があるので、前回の反省点からは多少改善はされてるのかなと思ってます。
ここ最近着手してること
画像解析+機械学習みたいな領域のことをやっててるので
みたいな所にチャレンジしてます。
あとは、NAVER まとめの管理機能(こういう↓感じのやつ)と似たような感じの、自社サイトで扱う記事管理機能をRails+Angularで実装してます。
NAVERまとめ管理機能のキャプチャ

実際にはNAVERまとめのこの項目よりも多い&複雑な仕様(例:記事中で任意の箇所でページ区切りができるようにしたいとか、タイトルは基本テキストだけど、任意で独自につくったタイトル画像も指定できる)だったのでModelの定義で色々悩んで作るの決行大変だった・・
ちなみに、作ってる中でRailsのFat Controller/Modelというのがどういうことなのかようやくわかってきて、色々と解決方法を探って最近ポチった Fearless Refactoring: Rails controllersは約$50でしたが、今の自分にとって求めてる情報が決行あったので、買って正解でした
次の3ヶ月に向けて
- ここ3ヶ月で得た知見が結構あるから、もう少しQiitaに技術情報まとめたい
- 中長期的なことを考えて、Web系にシフトしたい人(未経験な人も含む)の支援をしたいから、弟子になってもいいっていう人をどうにかして見つけたい
